POPO
Help families with tweens foster suitable personal device use habits at home
Help families with tweens foster suitable personal device use habits at home








The problem
Excessive and inappropriate use of personal devices by tweens at home can negatively affect their physical, mental, and social well-being, as well as their academic performance. However, many families lack the knowledge, skills, and resources to help their tweens develop suitable personal device use habits at home.
The solution: POPO
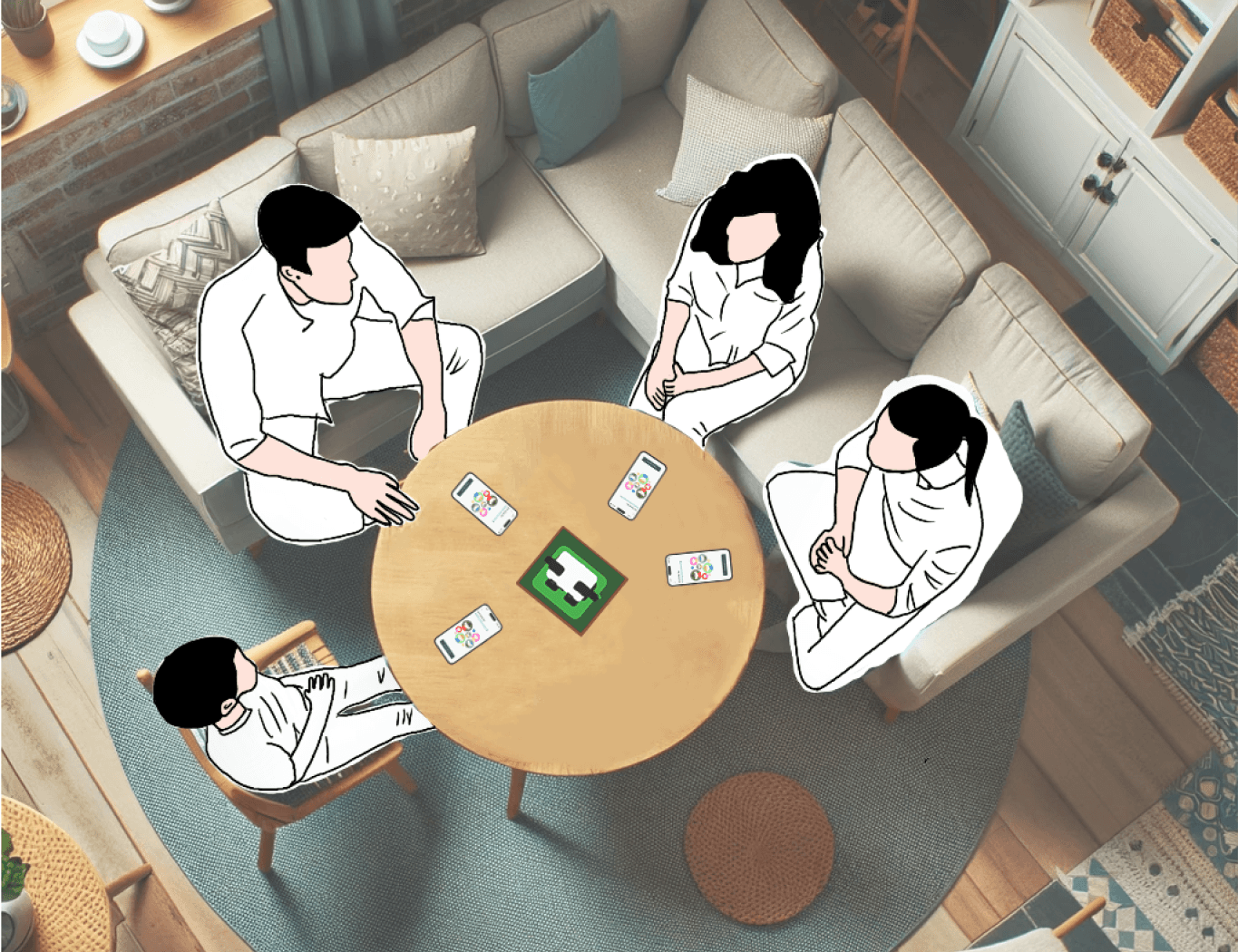
POPO is an interactive toy supported by an app that is designed to represent a family's overall tech usage through various facial expressions. It facilitates open and consistent family discussions on personal device use through guided user journeys and its adaptive nature.
Target users
Parents / Caregivers
Children
Duration
2 months
Team
Collaborated with Clemens
Hridae and Jiho
Duration
2 months
Duration
3 months
My Role
Led prototyping, wireframing, UI design and creation of the design system.
Co-led generative research, ideation and user testing in collaboration with:
Clemens - Designer
Hridae - Designer
Jiho - Designer
Switch to a bigger screen or try increasing the width of your browser to read rest of the case study

Duration
2 months
Switch to a bigger screen or try increasing the width of your browser to read rest of the case study

To read rest of the case study embark on a grand visual adventure by navigating to the desktop shores, where the pixels are plenty and the views are vast! or you can simply stay here and enjoy a Capybara munching on some greens :)
2 months
Interfaces
Mobile app
Physical object
Switch to desktop view to read rest of the case study


To read rest of the case study embark on a grand visual adventure by navigating to the desktop shores, where the pixels are plenty and the views are vast! or you can simply stay here and enjoy a Capybara munching on some greens :)
Why I selected this case study to share.
I selected this case study, because I think it shows of my skills and my experience:
Leading multiple designers.
Using research generative research methodologies like stake holder mapping, secondary research, contextual enquiry and SME interview.
Using ideation methodologies like defining design principles, brainstorming, affinity mapping, voting and six thinking hats.
Prototyping, testing, iterating multiple designs and finally creating wireframes and the final UI.
Creating a comprehensive and intuitive design system that makes use of design tokens for colors, typography and border radius.
Creating a robust icon system.
Desired outcomes
Defining desired outcomes helped us evaluate our ideas and solutions.

Encourage the family to collaborate, and manage their personal device usage

Support openness and trust within the family when it comes to discussing their personal device usage

Improve children’s ability to self regulate their personal device use
Product highlights
Designed to enable family collaboration
There is a correlation between a parent and their child’s screen time. Hence we wanted our solution to foster a culture of openness and trust within the family around their personal device usage. Hence POPO looks at the overall family screen-time instead of looking at only the childs screentime.


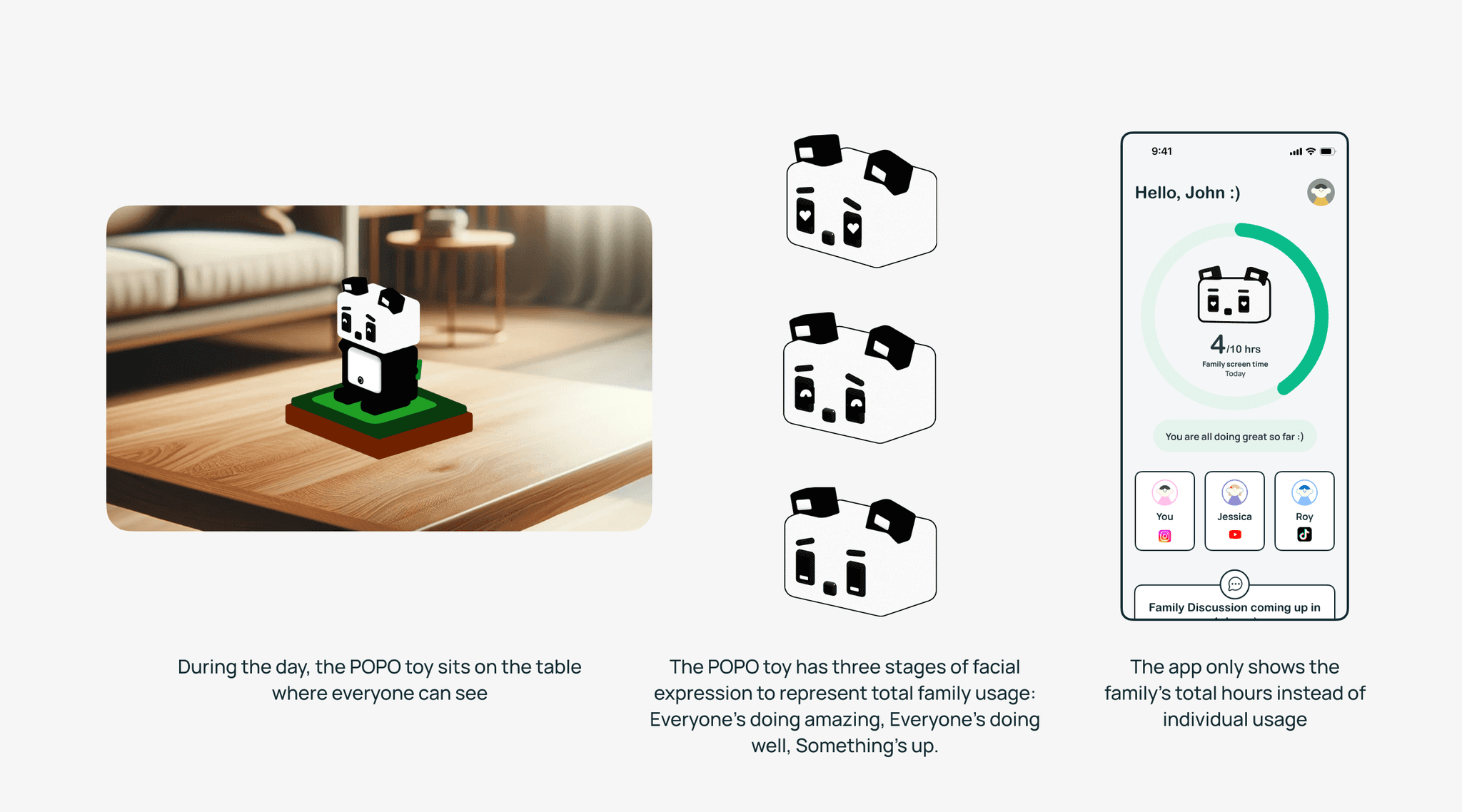
Ambient display
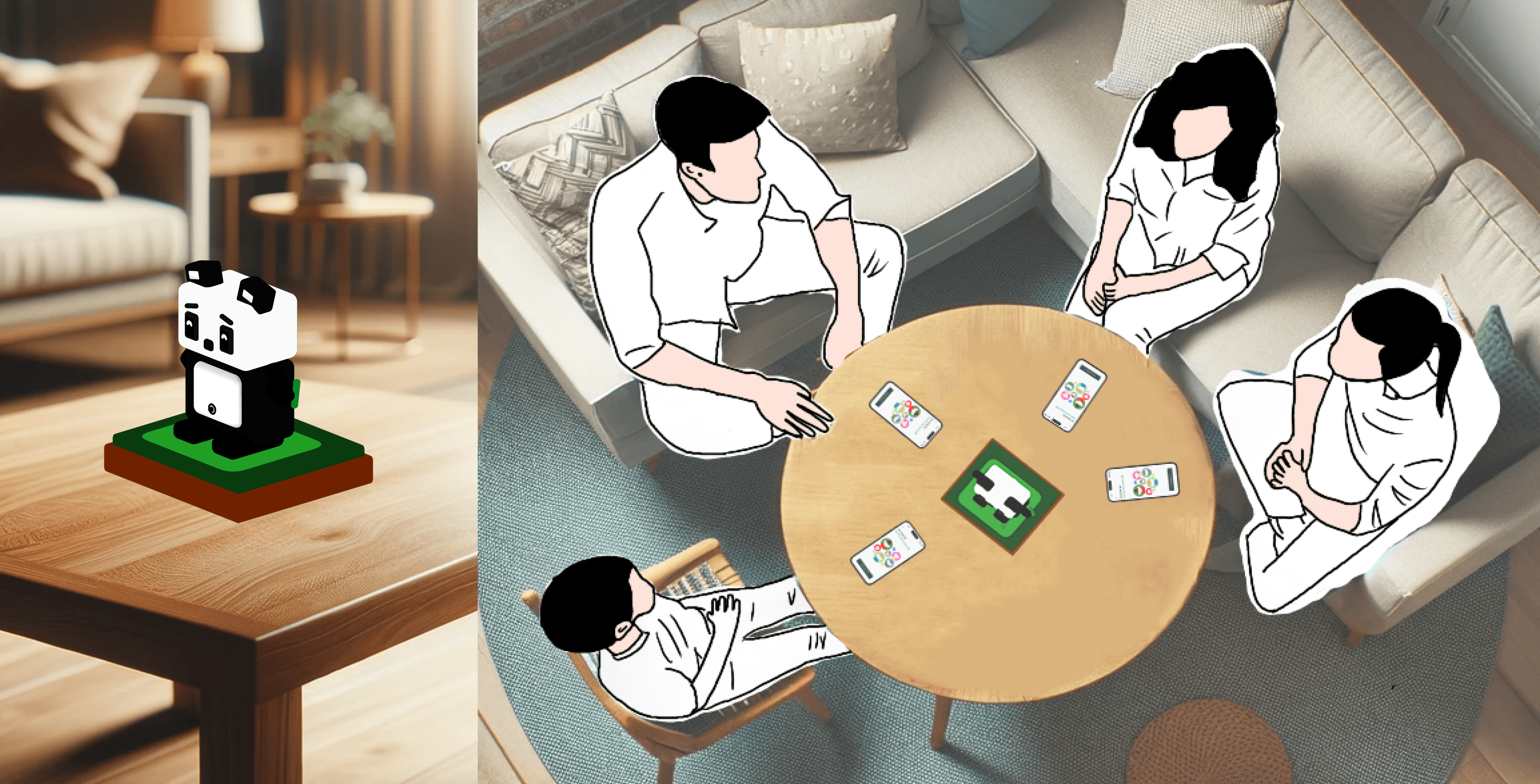
"Pervasive is persuasive"
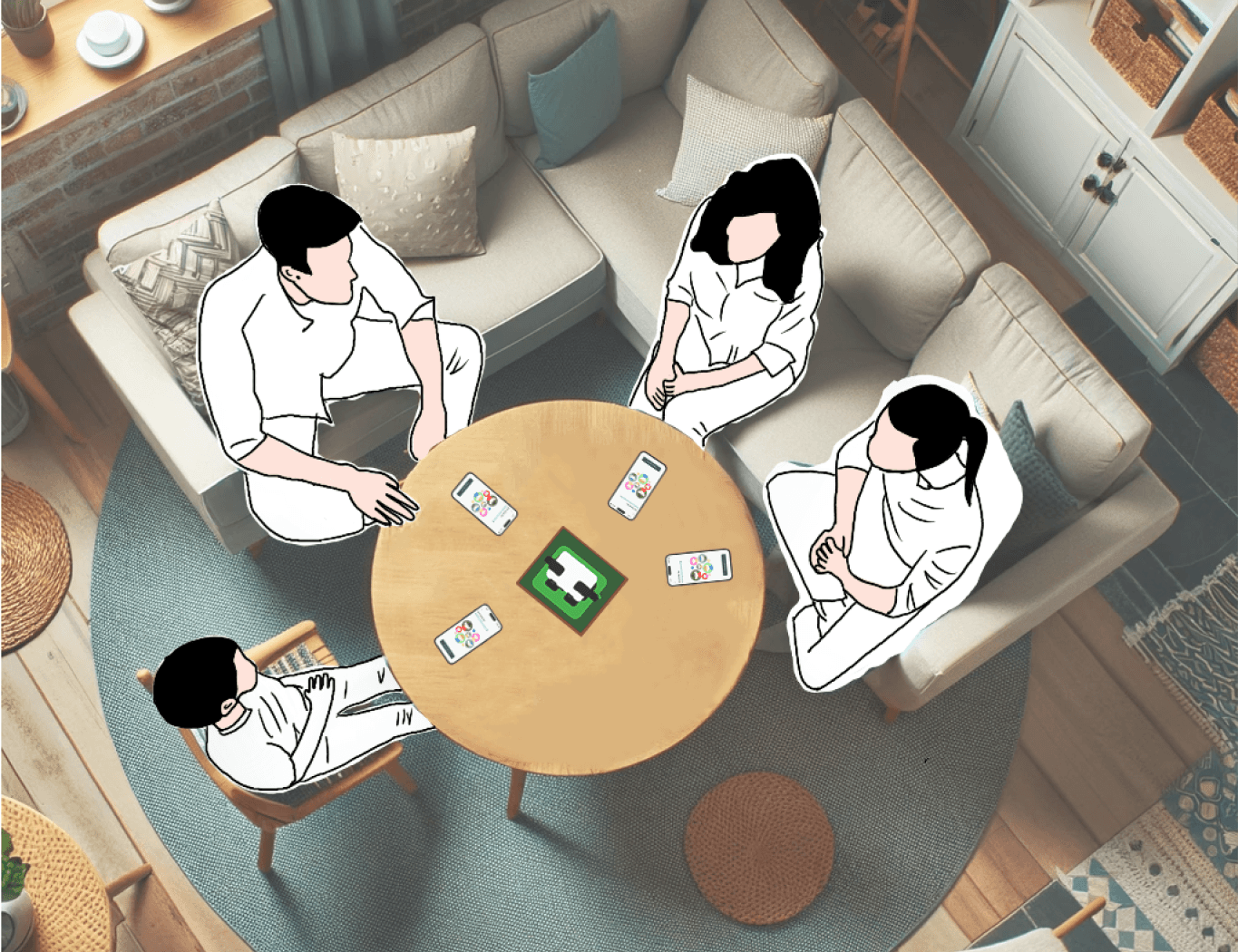
An object that is always available is more persuasive than an app that needs to be checked. POPO, the toy, is meant to be placed where a family will interact with it most, such as the living room, dining room, or kitchen. Through facial expressions, POPO gives feedback on how the family is doing regarding their collective screen-time limit.
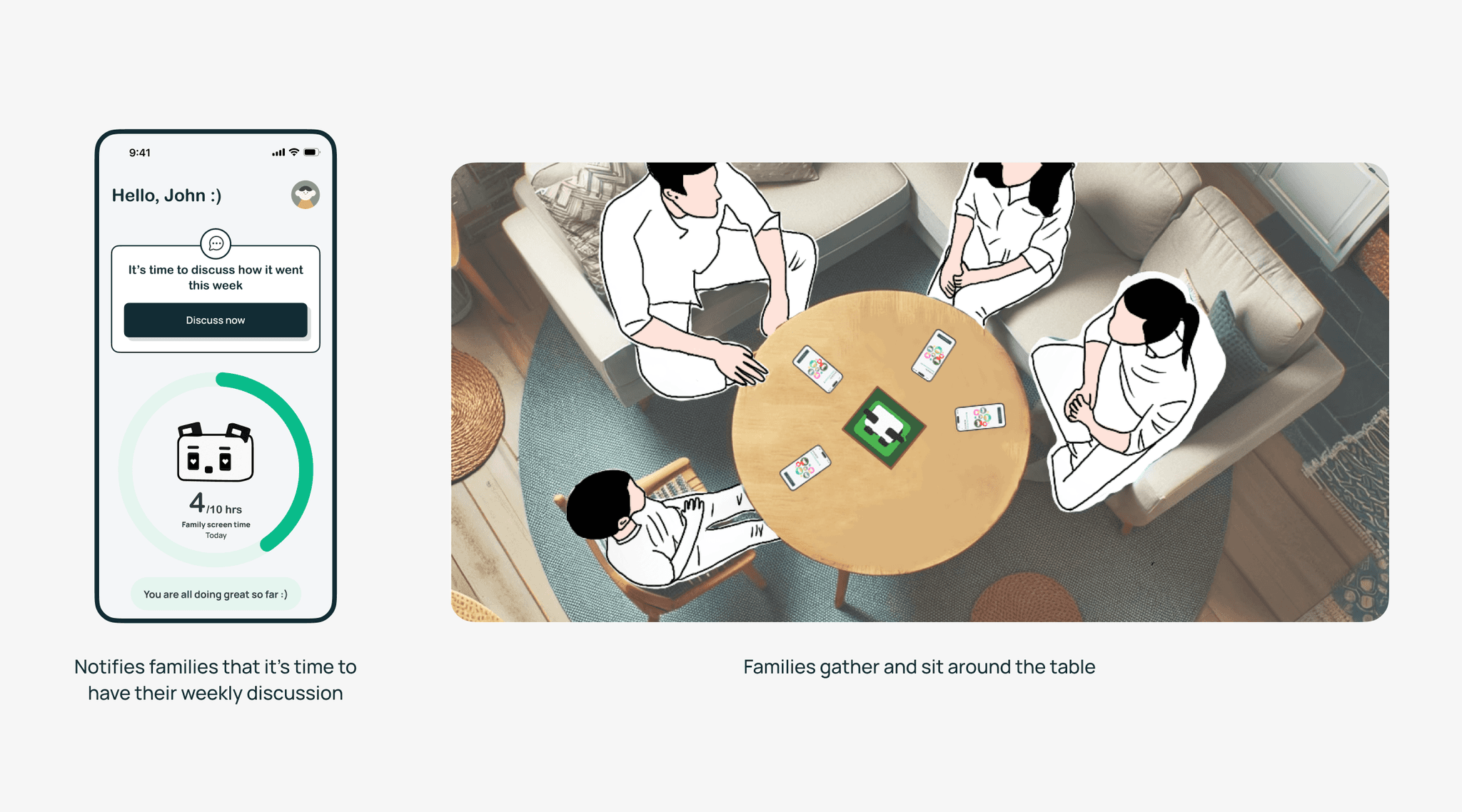
Foster discussion
POPO is designed to help initiate discussion between members of a family about their device use.

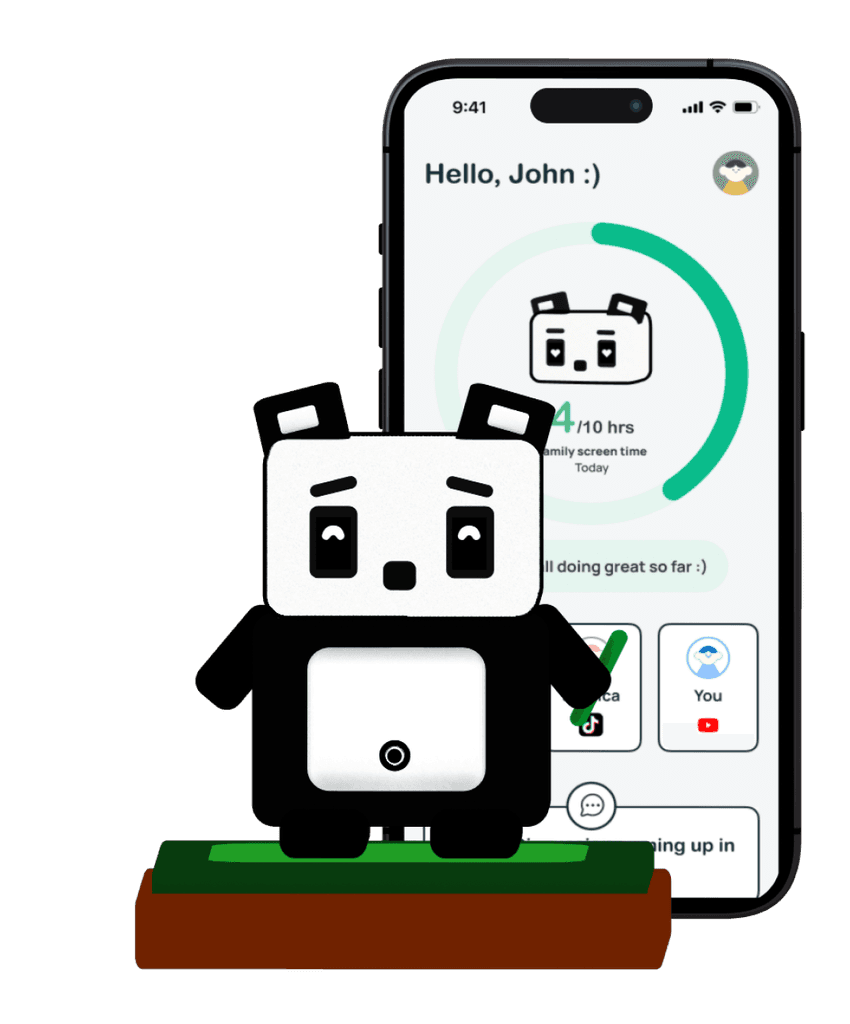
What is POPO?
01
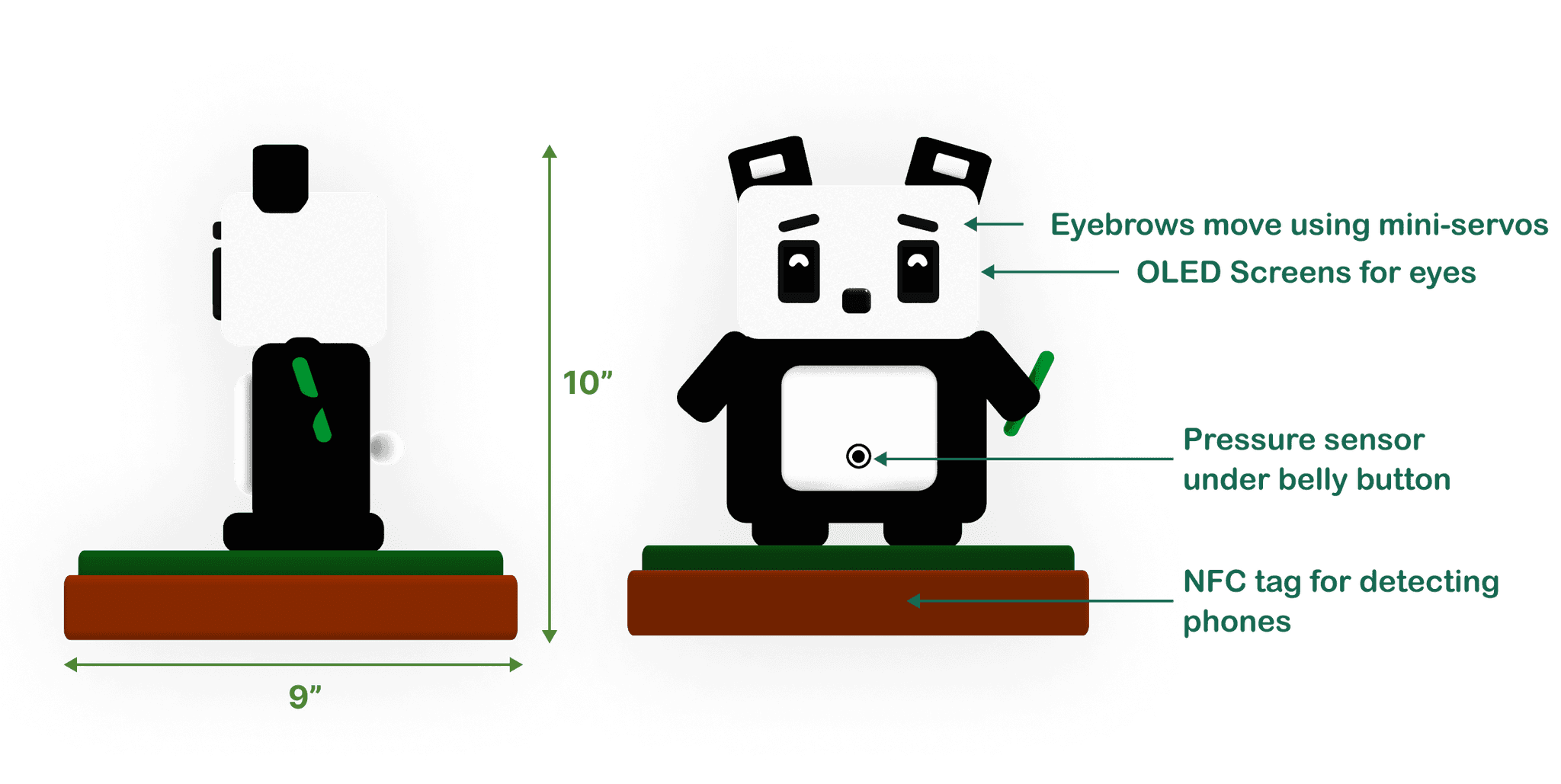
The POPO Toy
A physical representation of a family’s screen use
02
The App
Used to set up the experience and check total usage.
Why a physical object?
An object that is always available is more persuasive than just an app that needs to be checked.
Why a panda?
Pandas are gentle and cute. Their neutral color allows them to blend well into different homes.


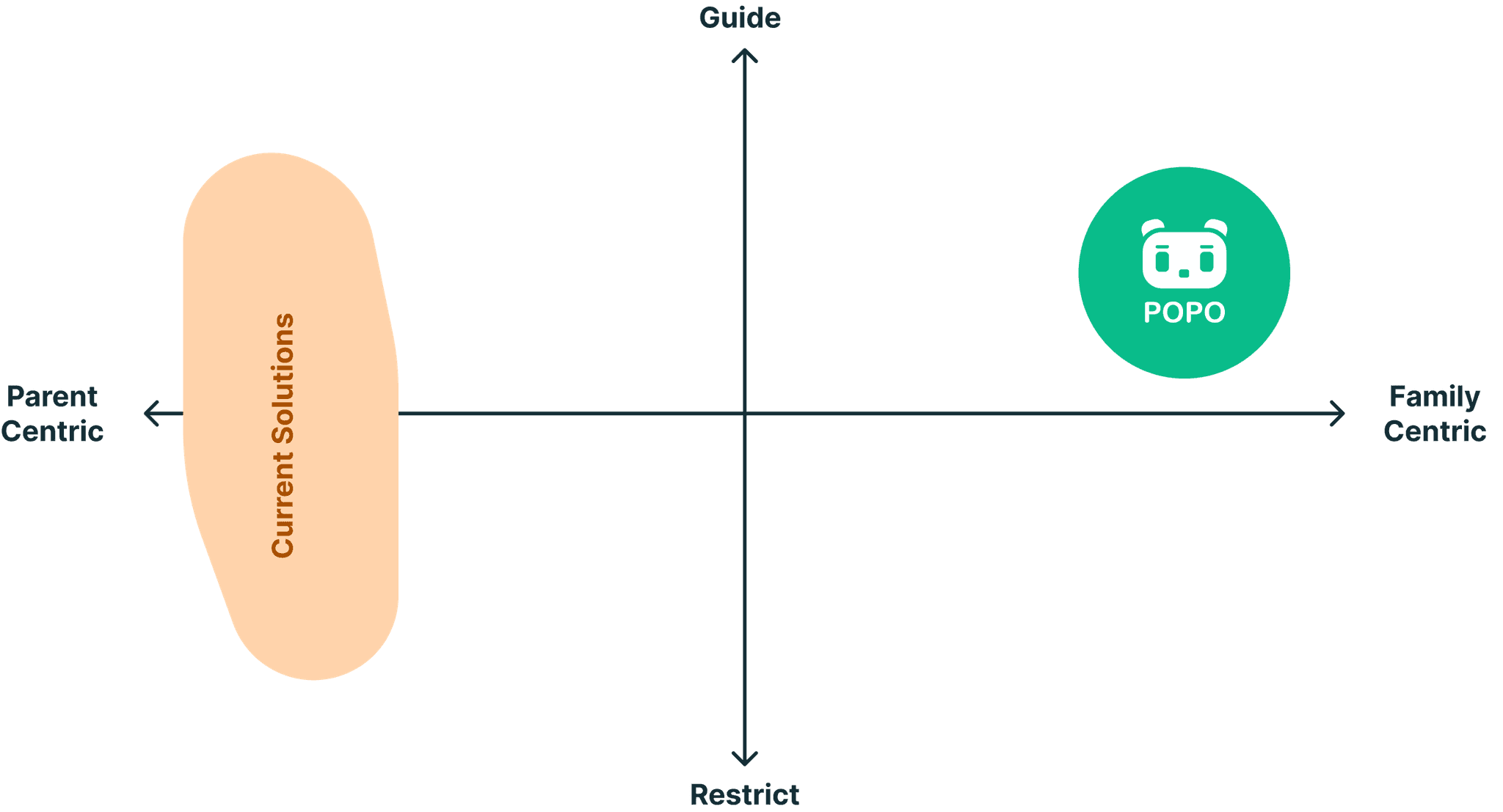
POPO is a family-oriented product that helps the whole family develop healthy tech use habits, instead of limiting their access to technology. This sets it apart from most products in the market, which are designed for parents and impose restrictions on the kids’ personal devices
Research
Secondary Research
To get a clear understanding the space of technology and its usage by children and parents.
Based on the research we came up with our initial challenge statement
Stakeholder Mapping
To understand who we need to design for. I divided our stakeholders into three categories.
Primary actors: Parents, Children
Secondary actors: Educators, Peers, Child psychologists, Tech companies
Tertiary actors: Government, Advocacy groups
View Stakeholder Map
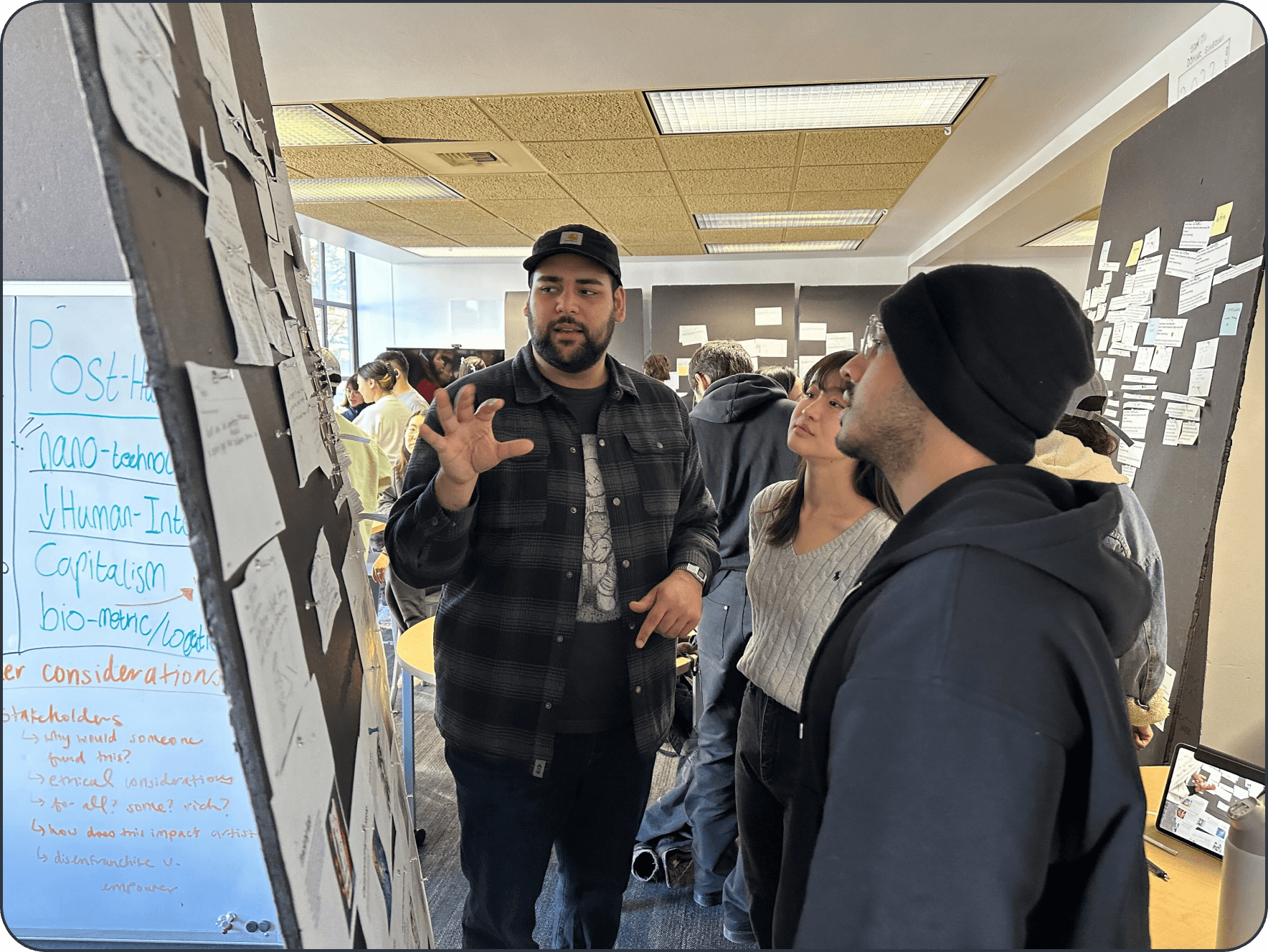
Contextual Inquiry
To help reveal unconscious data, observe behaviour at home and explore the physical environment in which the interaction primarily takes place. We conducted contextual inquiry interviews with 4 parents.
SME Interview
We interviewed Jason Yip who is an associate professor at the UW. He specialises in families and technologies.
Insights from the research
Insight 1/4
Parents are not able to devise appropriate measures due to the rapid evolution of technology.
“
The internet doesn't work like that. I can't anticipate all the websites I want to give her or all the websites I don't want her to have access to we're not.
Participant 1
Insight 2/4
There is a correlation between a parent and their child’s screen time
“
Parents don't realise their screen-time influences their childrens screen-time
Dr. Jason C Yip • Associate Professor at the Information School
Insight 3/4
Simply banning screens may interfere with children’s self-regulatory development
“
“If you drip water on a stone long enough it’ll find a way to go through”
Participant 3
Insight 4/4
Despite the negative outcomes parents still find these devices desirable for their family due to the convenience.
“
For me it was balance between driving safely and being distracted from my daughter getting agitated behind me.
Participant 2
Insight 1/4
Parents are not able to devise appropriate measures due to the rapid evolution of technology.
“
The internet doesn't work like that. I can't anticipate all the websites I want to give her or all the websites I don't want her to have access to we're not.
Participant 1
Insight 2/4
There is a correlation between a parent and their child’s screen time
“
Parents don't realise their screen-time influences their childrens screen-time
Dr. Jason C Yip • Associate Professor at the Information School
Insight 3/4
Simply banning screens may interfere with children’s self-regulatory development
“
“If you drip water on a stone long enough it’ll find a way to go through”
Participant 3
Insight 4/4
Despite the negative outcomes parents still find these devices desirable for their family due to the convenience.
“
For me it was balance between driving safely and being distracted from my daughter getting agitated behind me.
Participant 2
Insight 1/4
Parents are not able to devise appropriate measures due to the rapid evolution of technology.
“
The internet doesn't work like that. I can't anticipate all the websites I want to give her or all the websites I don't want her to have access to we're not.
Participant 1
Insight 2/4
There is a correlation between a parent and their child’s screen time
“
Parents don't realise their screen-time influences their childrens screen-time
Dr. Jason C Yip • Associate Professor at the Information School
Insight 3/4
Simply banning screens may interfere with children’s self-regulatory development
“
“If you drip water on a stone long enough it’ll find a way to go through”
Participant 3
Insight 4/4
Despite the negative outcomes parents still find these devices desirable for their family due to the convenience.
“
For me it was balance between driving safely and being distracted from my daughter getting agitated behind me.
Participant 2
Insight 1/4
Parents are not able to devise appropriate measures due to the rapid evolution of technology.
“
The internet doesn't work like that. I can't anticipate all the websites I want to give her or all the websites I don't want her to have access to we're not.
Participant 1
Insight 2/4
There is a correlation between a parent and their child’s screen time
“
Parents don't realise their screen-time influences their childrens screen-time
Dr. Jason C Yip • Associate Professor at the Information School
Insight 3/4
Simply banning screens may interfere with children’s self-regulatory development
“
“If you drip water on a stone long enough it’ll find a way to go through”
Participant 3
Insight 4/4
Despite the negative outcomes parents still find these devices desirable for their family due to the convenience.
“
For me it was balance between driving safely and being distracted from my daughter getting agitated behind me.
Participant 2
Ideation
Brainstorming 120 ideas
Each of us pushed our limits and came up with 30 novel ideas.

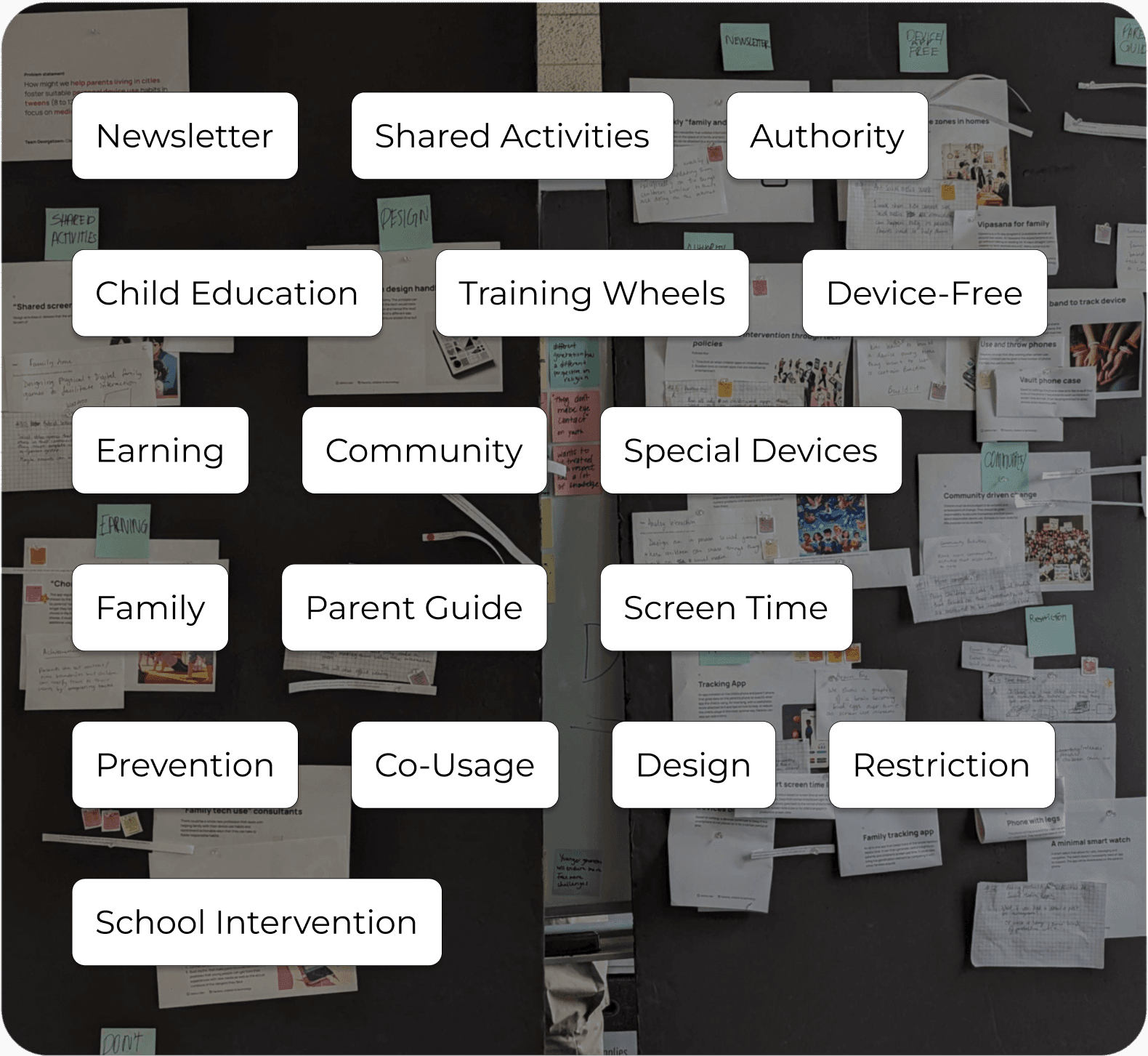
Affinity mapping
Looking at the ideas we came up with 17 different categories to group the ideas.

Voting
Each of us voted on 3 ideas that best aligned with the design principles.

Six thinking hats
We then took turns with the six thinking hats and reflected on the ideas that each of us selected to agree on the top 3 ideas.

Prototyping & testing
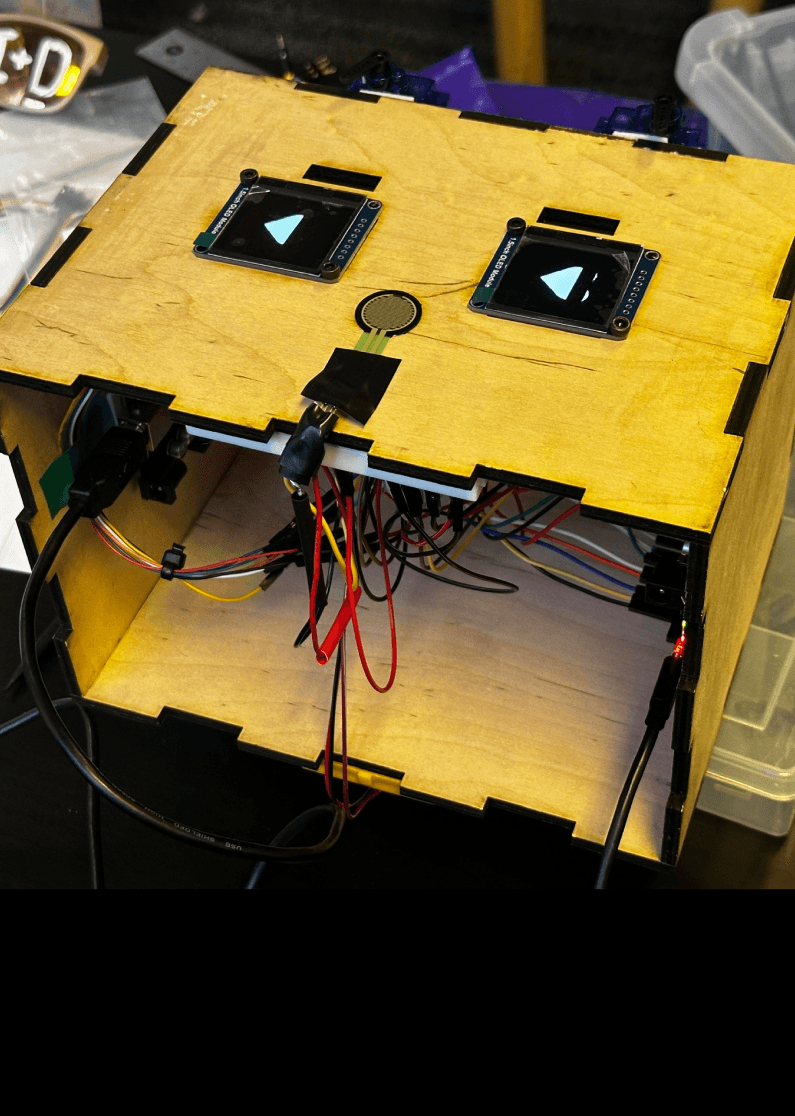
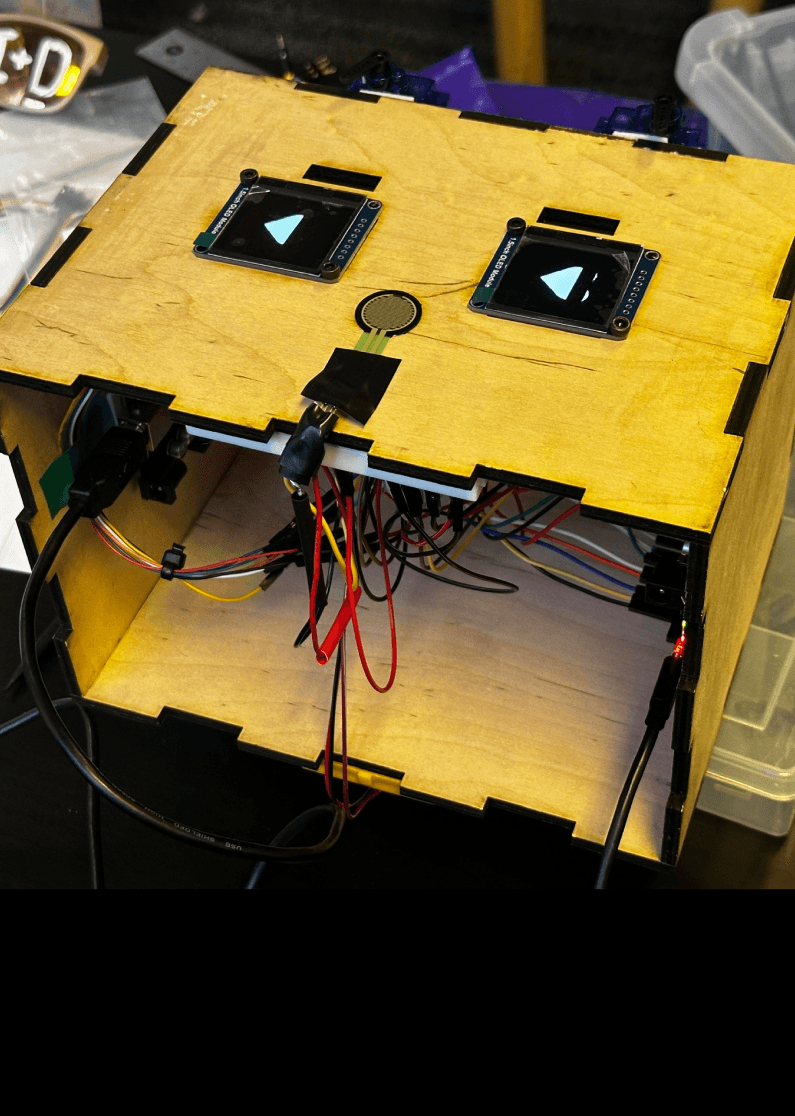
We prototyped and tested low-fidelity version of POPO. The tests allowed us not not only validate our ideas but also insights into how to improve upon the initial ideas.
What I did
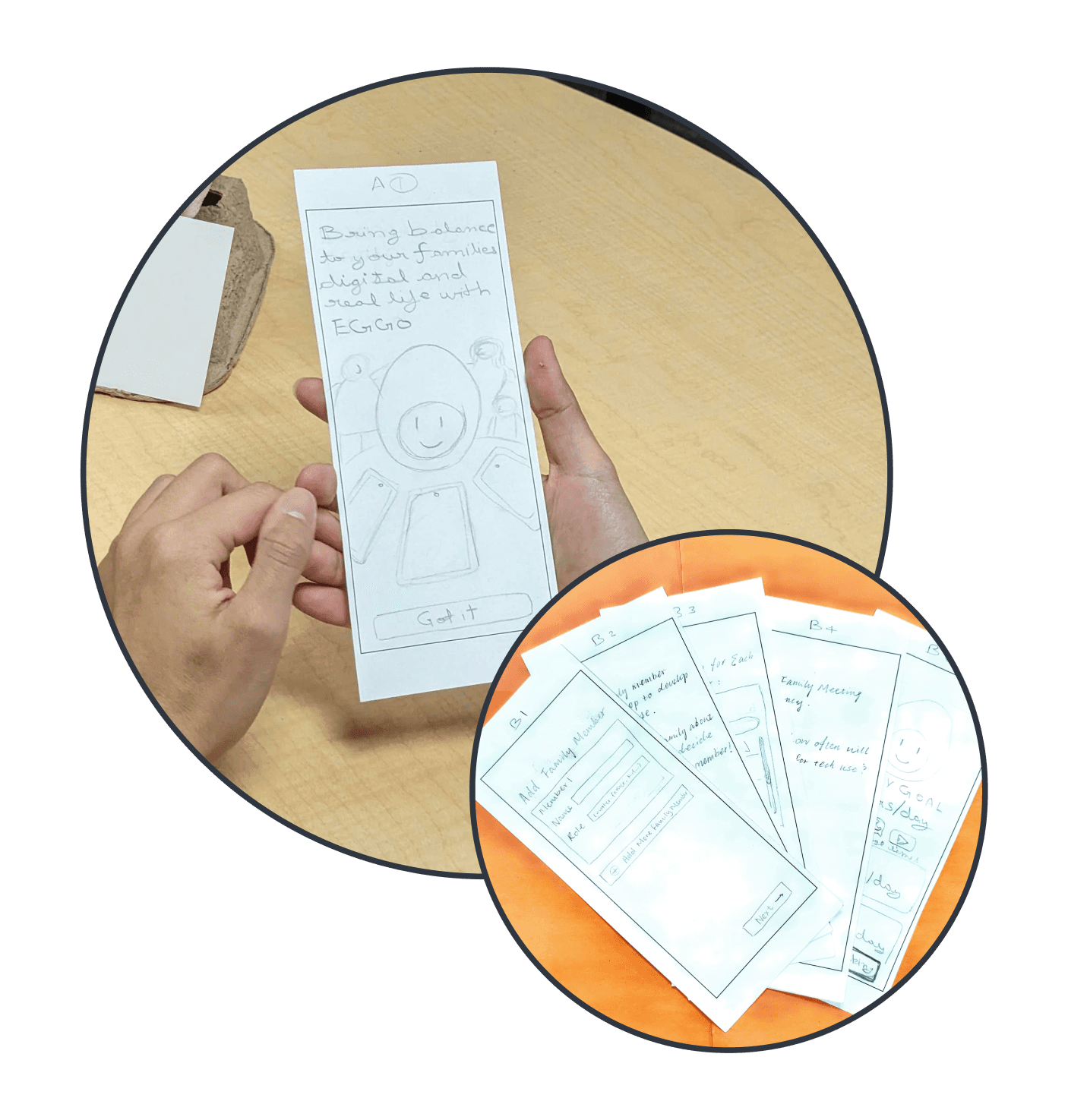
I created the paper wireframes for around 10 key screens, that we used to test and get feedback from the participants. I also recruited all of the participants and out of 5 tests I moderated 2 of them.
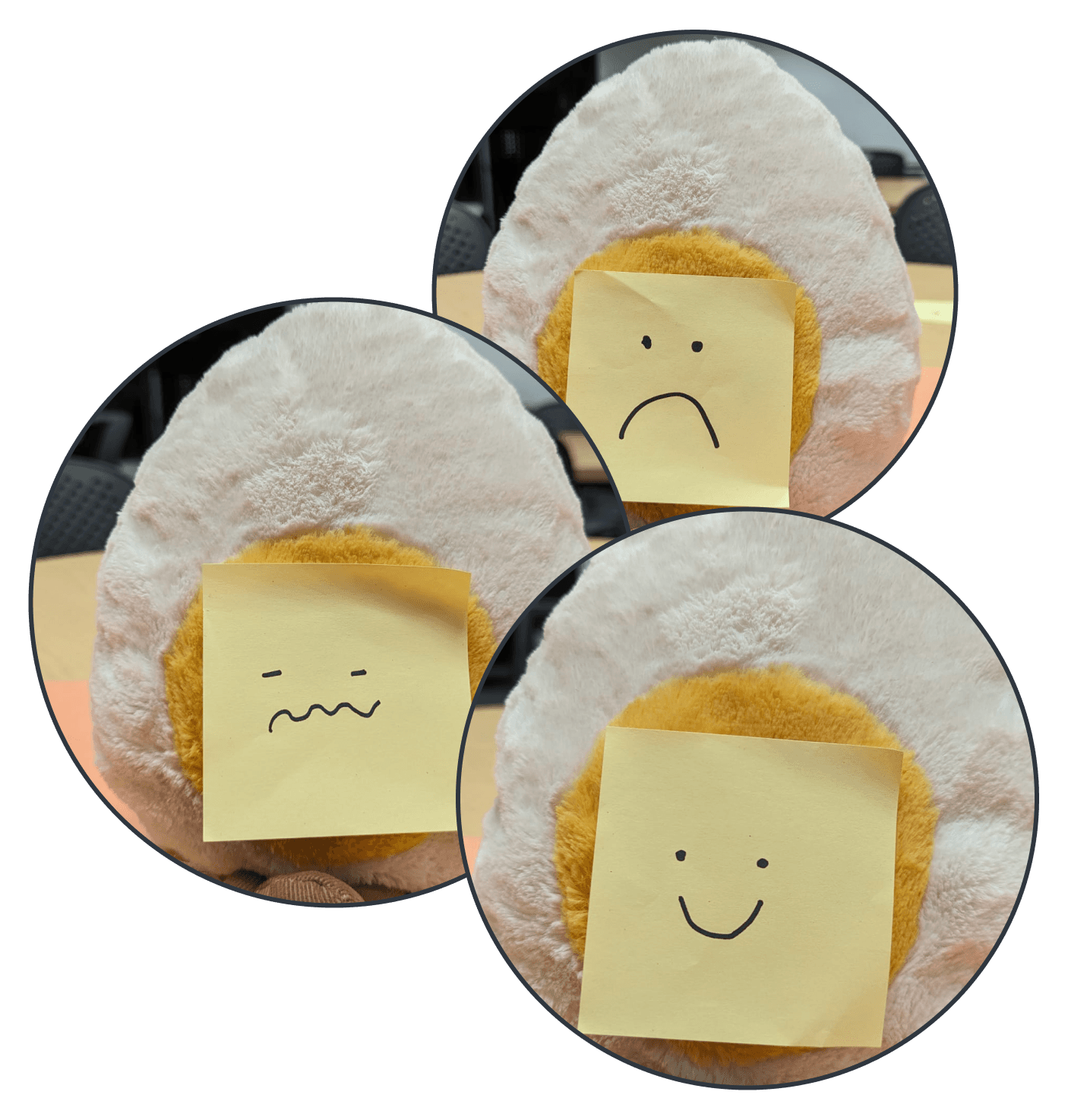
The Toy
We used a doll to represent the toy and multiple sticky notes to change the expressions based on user input.

App UI
The app UI was created using paper wireframes for the 4 keypathways.

We considered 3 key pathways to test
We identified the key-pathways that we thought is necessary to showcase what POPO can do and they were:
Onboarding & Setup - Do families understand what POPO is and how it works?
Daily interactions - Do users understand how to interact with POPO on a daily basis?
Discussion time - Do users understand what to do on discussion day?
The 3 key pathways were tested with…
3
Individuals
2
Families (pretend)
Overall takeaways from the tests
How to ensure that parents don't completely take over the decision making process.
Add in prompts to enable more collaboration.
Encourage sharing individual's screen during reviews & setup.
Provide more guidance as to what is expected of the user.
Provide more information that shows the intention behind the prompts in the app layout.
The final app and toy design
Design Principles
Based on everything we learned from our research and tests I defined 4 design principles that will guide my decisions as I move into creating the final designs.

Foster collaboration
Solutions should be designed with parent-family collaboration in mind, to create an engaging and respective environment

Adapt to different family needs
Solutions should adapt to parents and children alike. It should adapt to parents time and attention needs, while also adapting to a child’s needs as they grow and learn.

Positive reinforcement
Solutions should be more guidance focussed than restriction focused

Safety & privacy first
Safety and privacy should be prioritized when dealing with personal technology use data, and also when considering child-use.
The POPO Toy
POPO only emotes through eyes and eyebrows.
It has a soft, fabric texture.
It has a heavy, flat base.

Information Architecture
What I did
I created the complete information architecture for the POPO app.
Wireframing
What I did
I created all of the wireframes that includes a total of 27 screens and their iterations.
App Onboarding wireframes

Discussion time wireframes

Final UI design - How it all comes together…
What I did
I created the final UI designs for two different users ie: parent and child, that includes a total of 36 screens and their iterations.
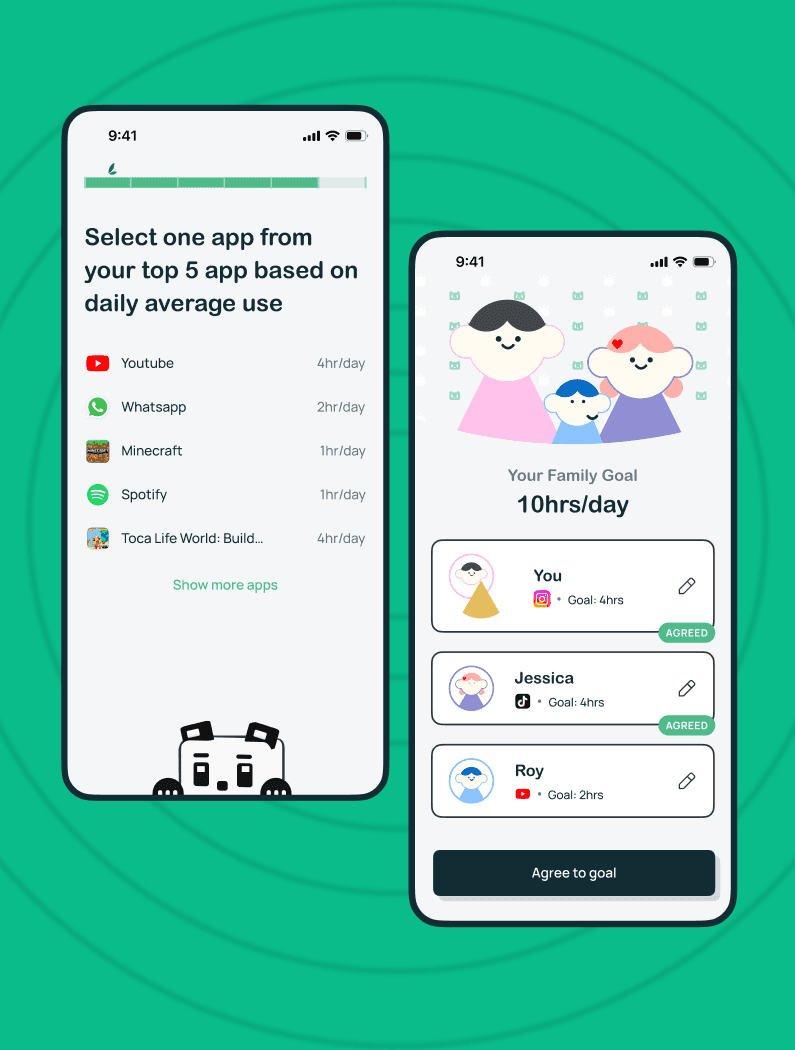
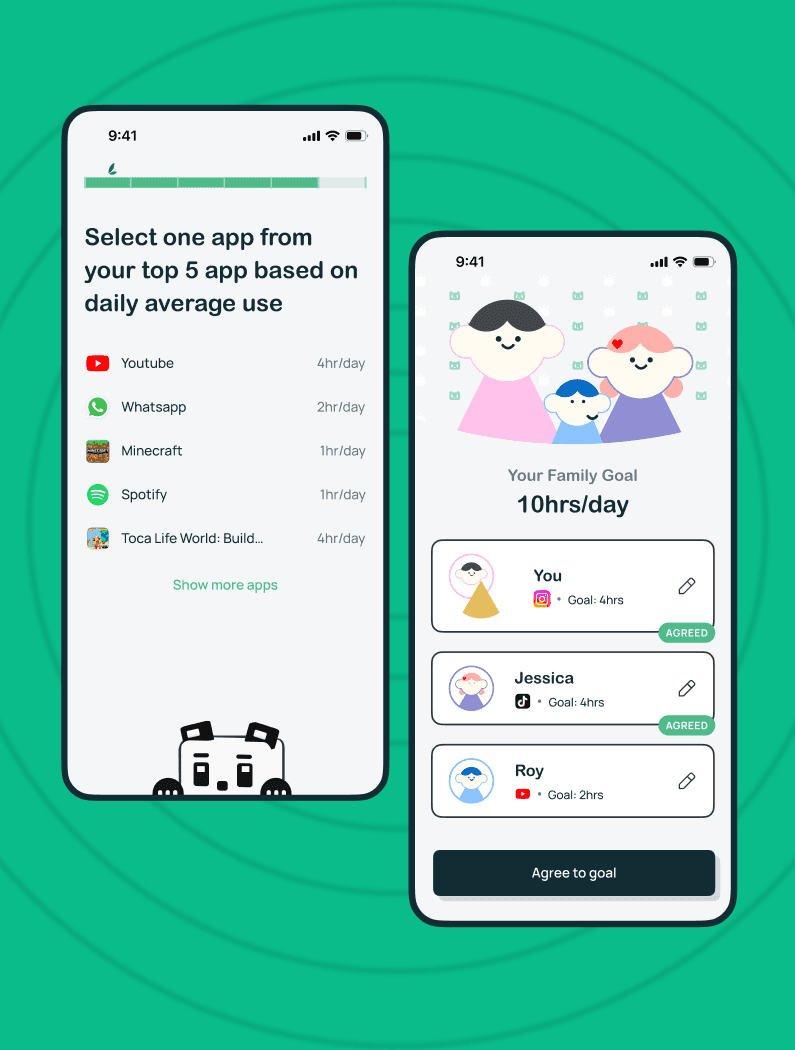
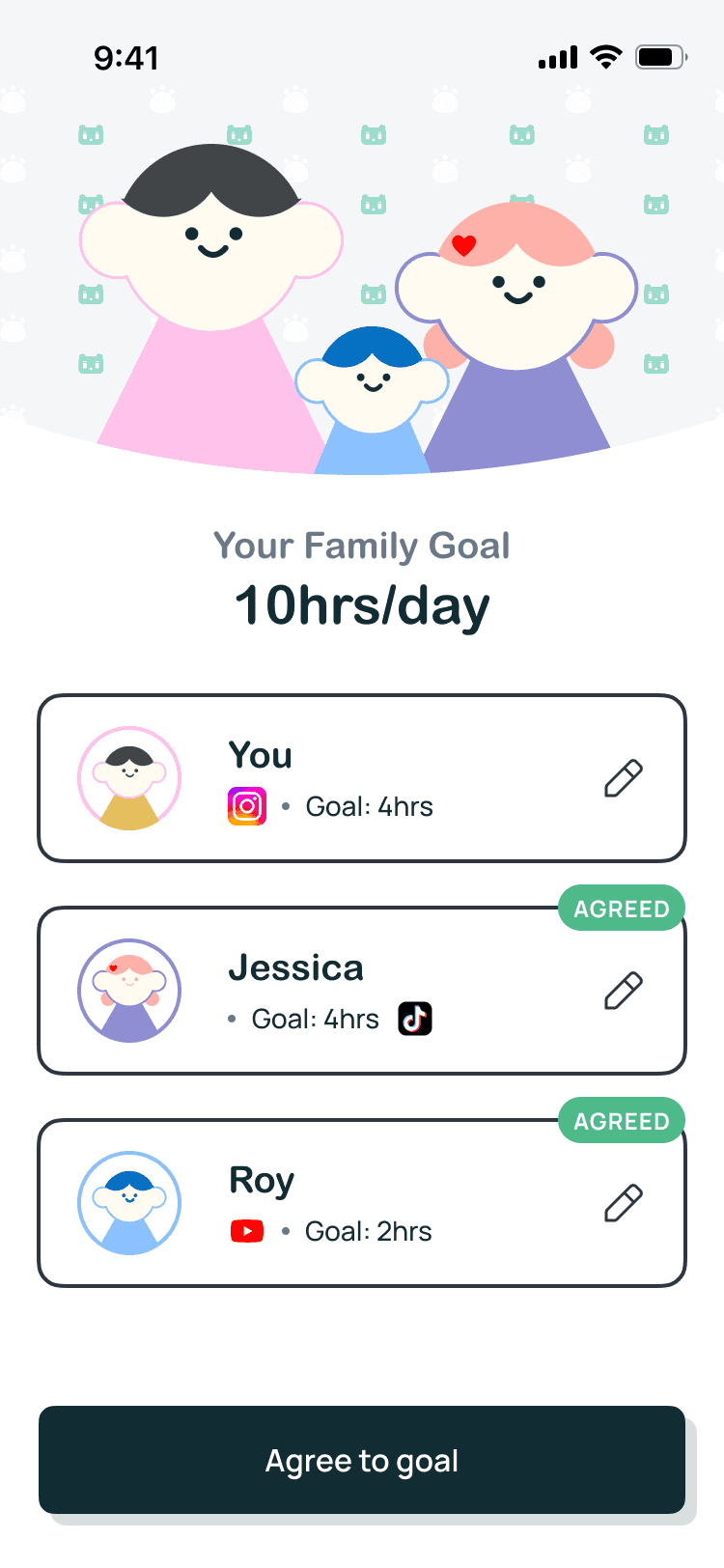
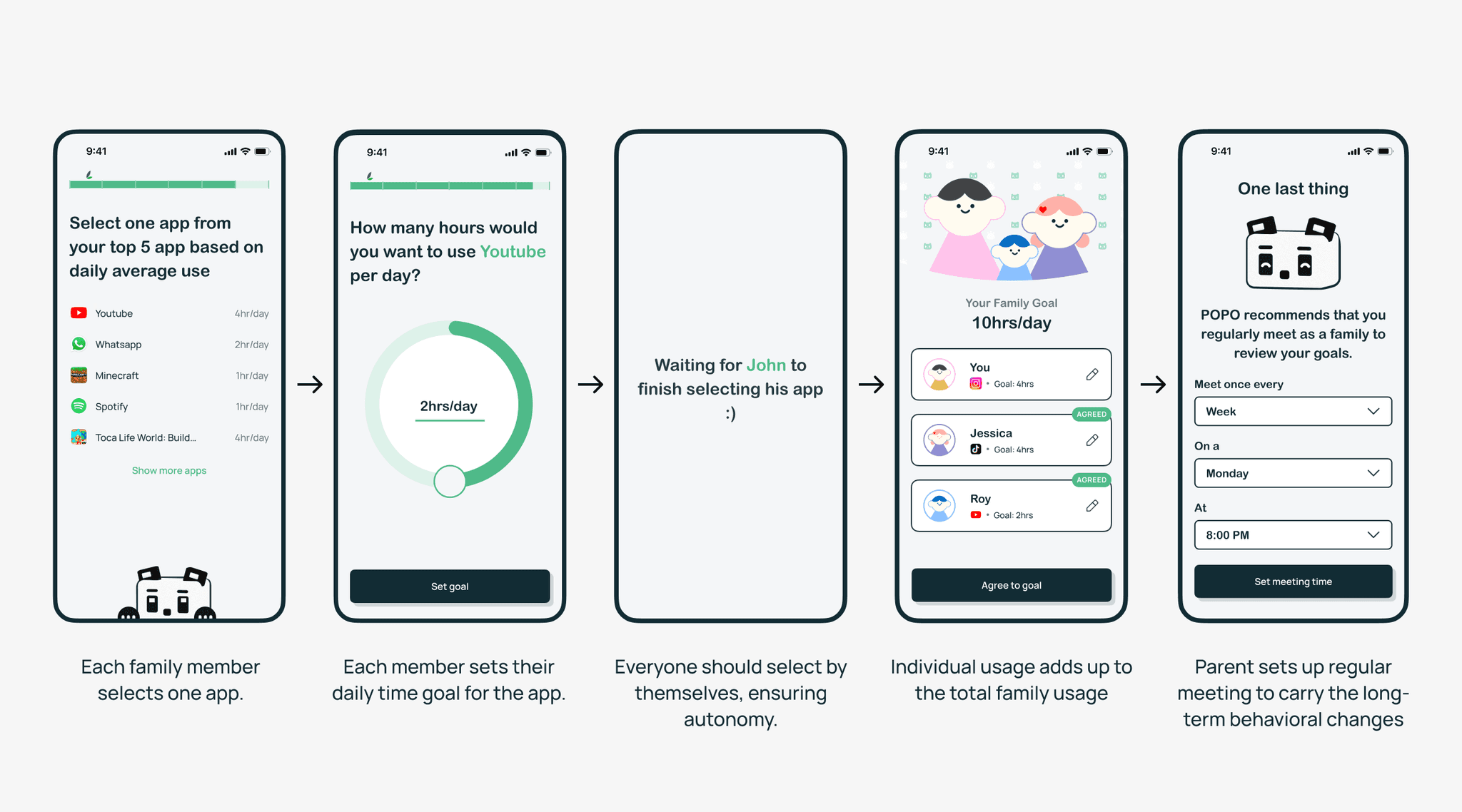
Onboarding: Connect POPO and personal devices


Onboarding: Set up family goals and meeting frequencies

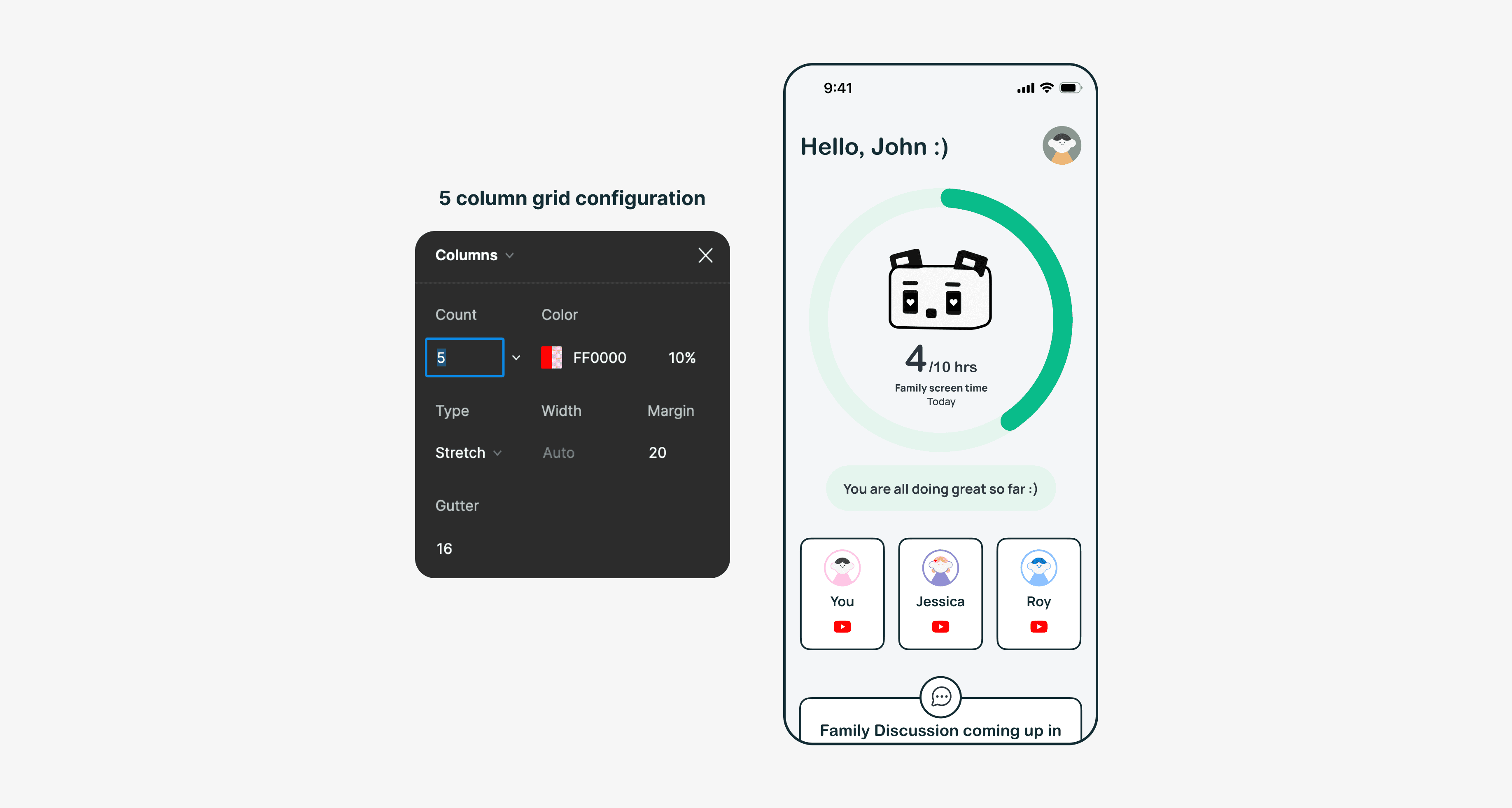
Daily Use

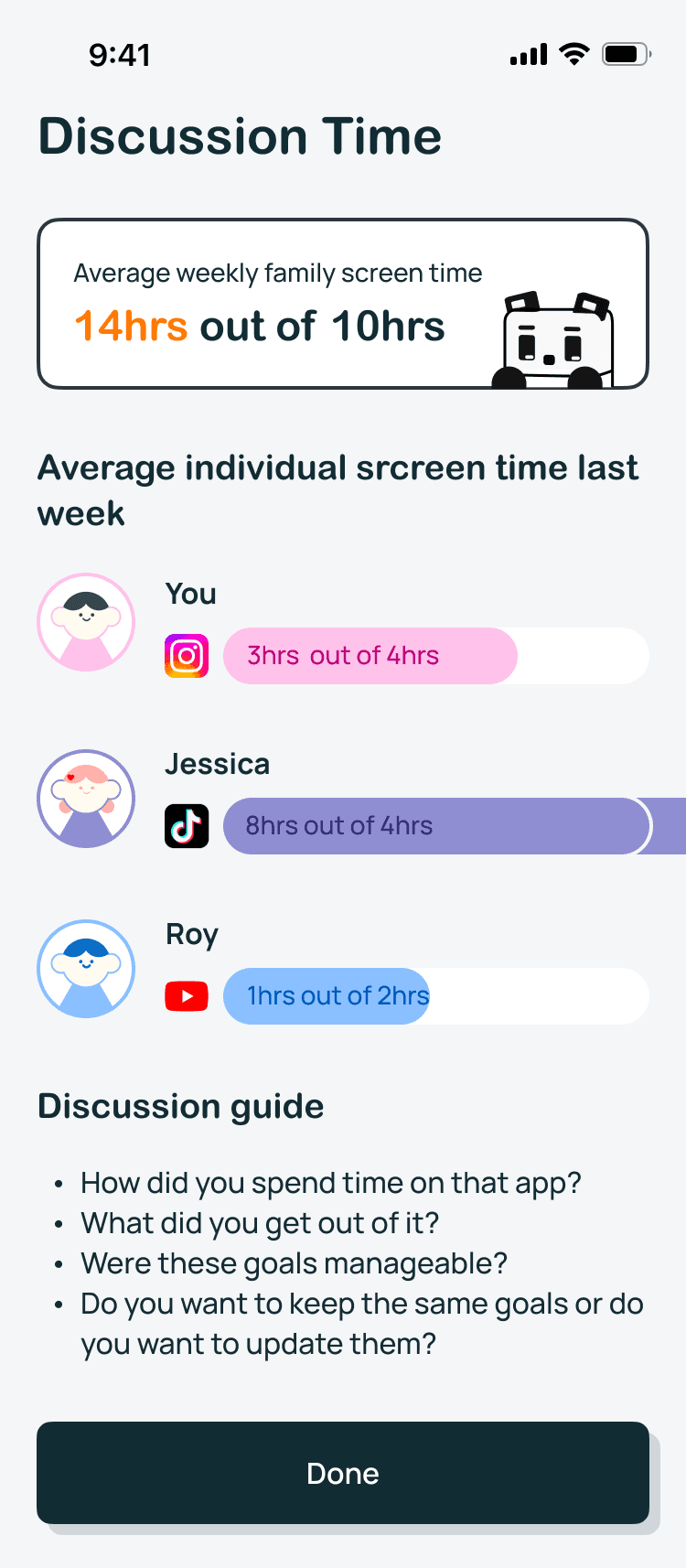
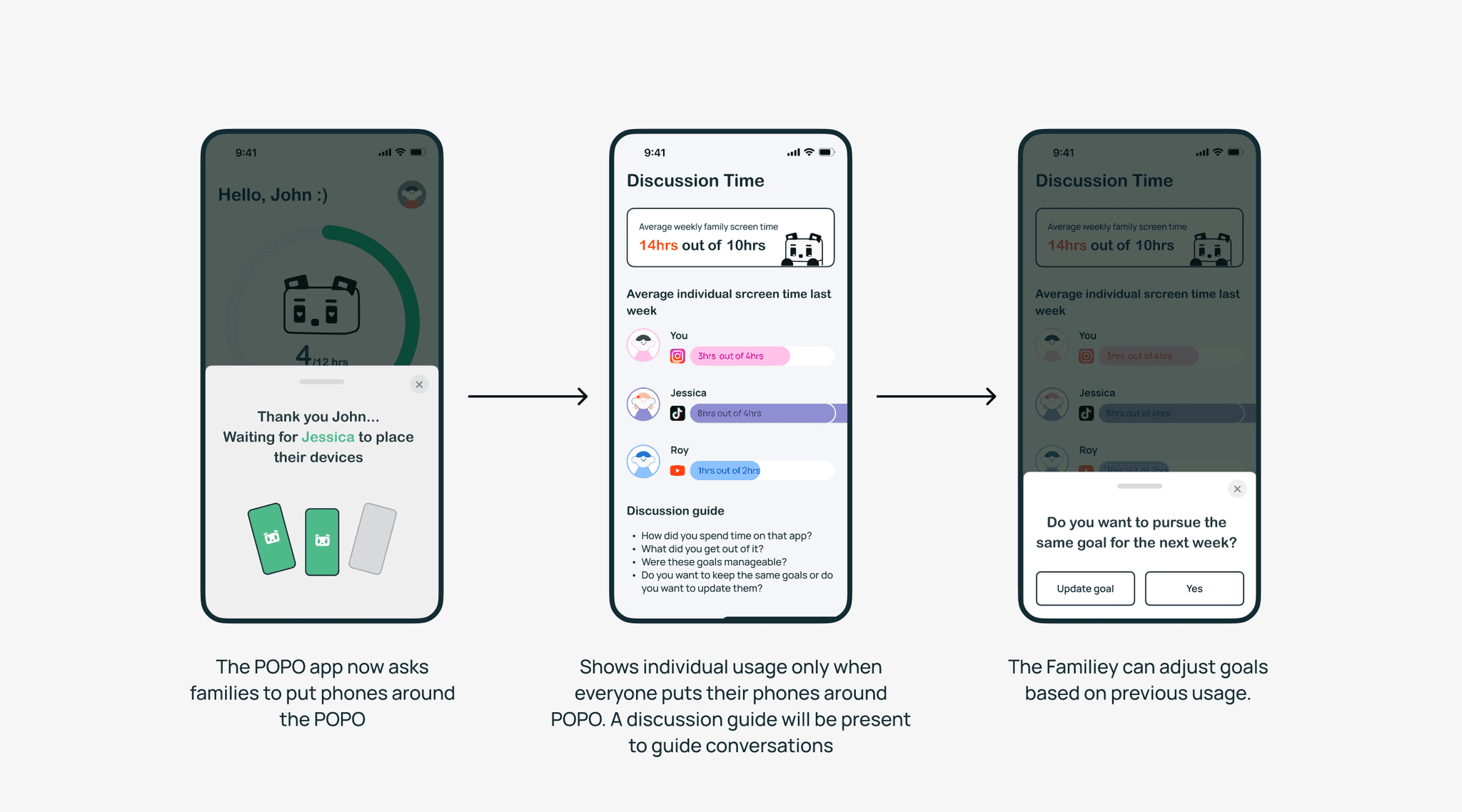
Discussion Time


The POPO design system
What I did
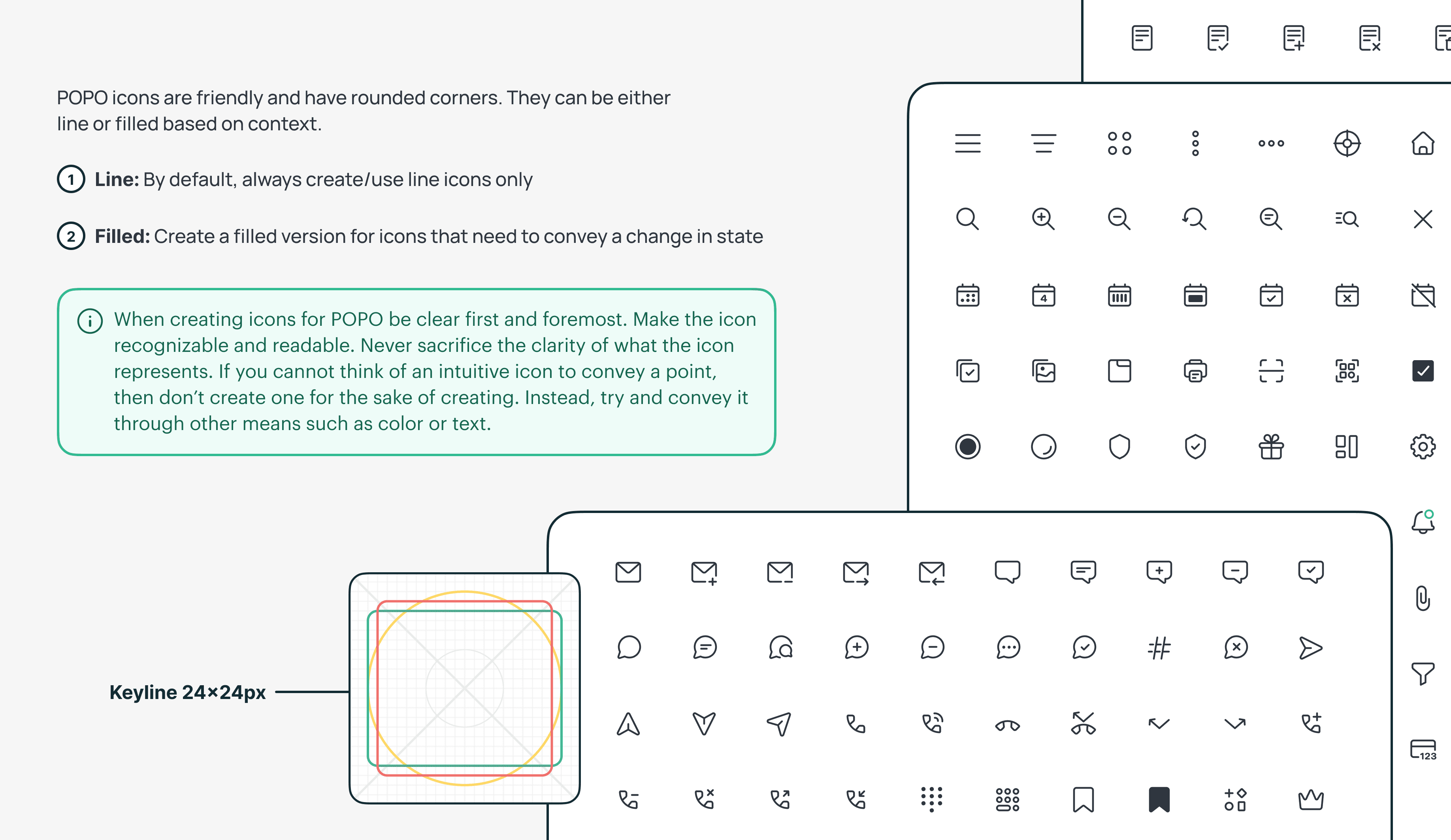
I create the system and tokens for Typography, Colors and border radius. I also used icons from my very own icon pack called "Good Old Icons".
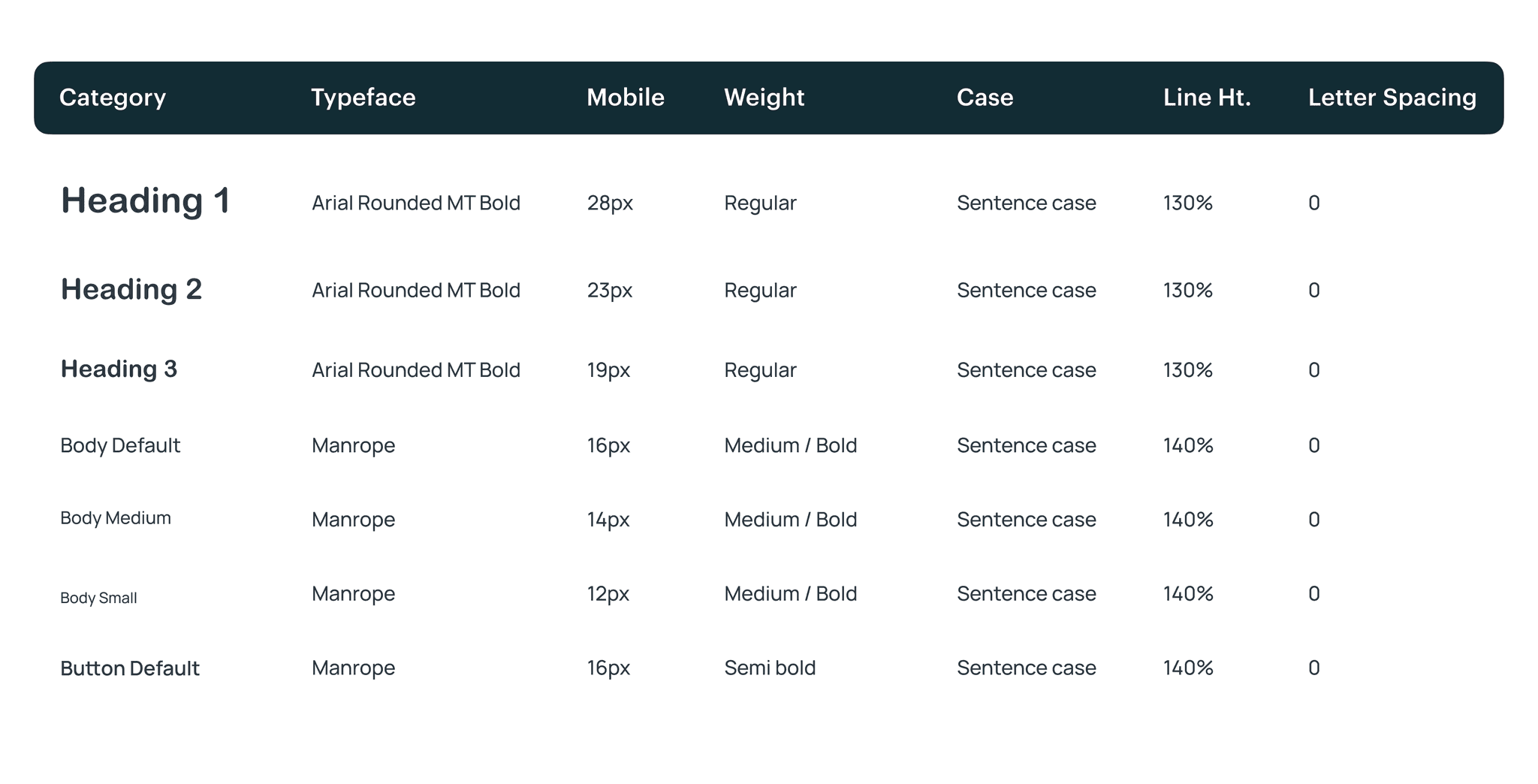
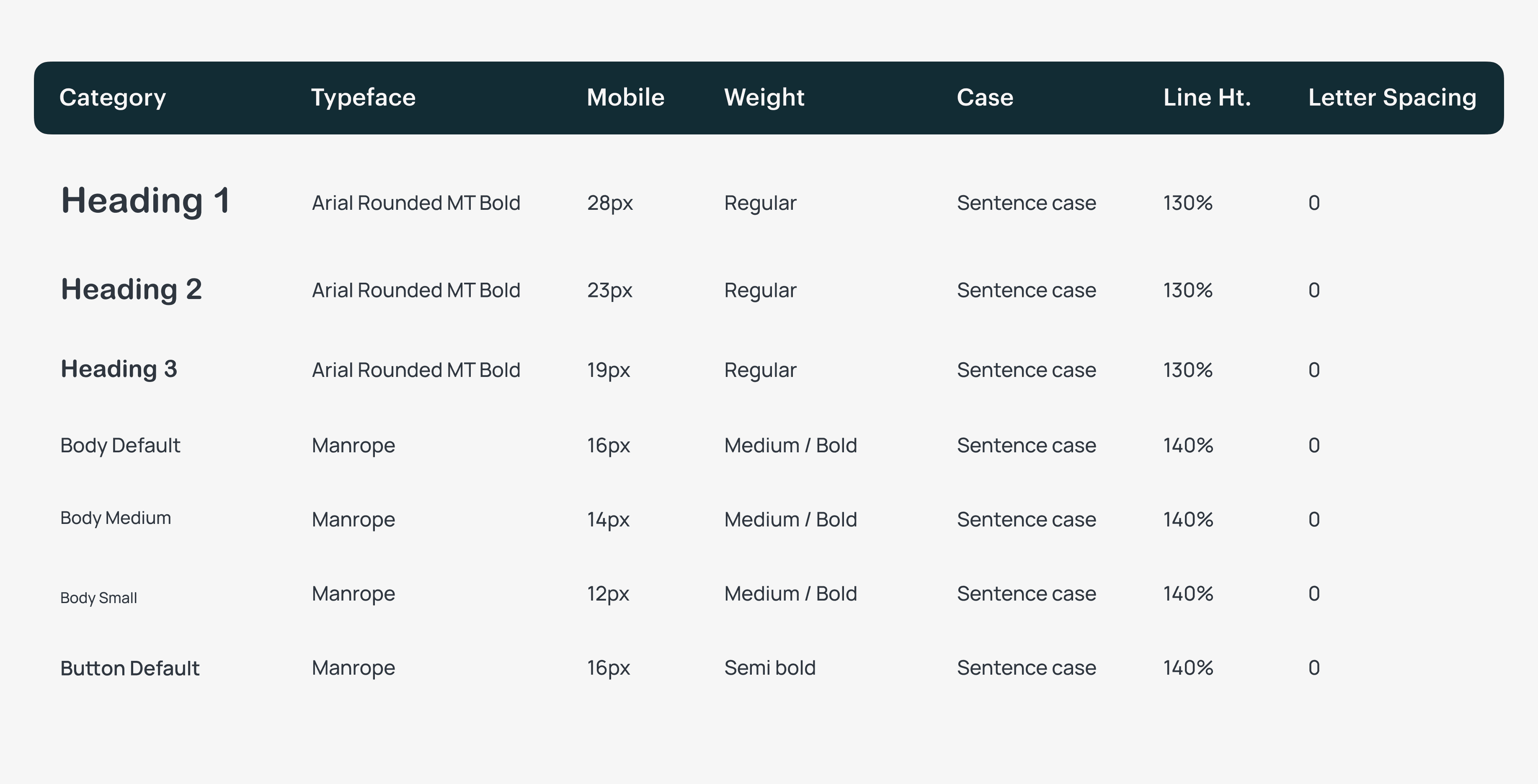
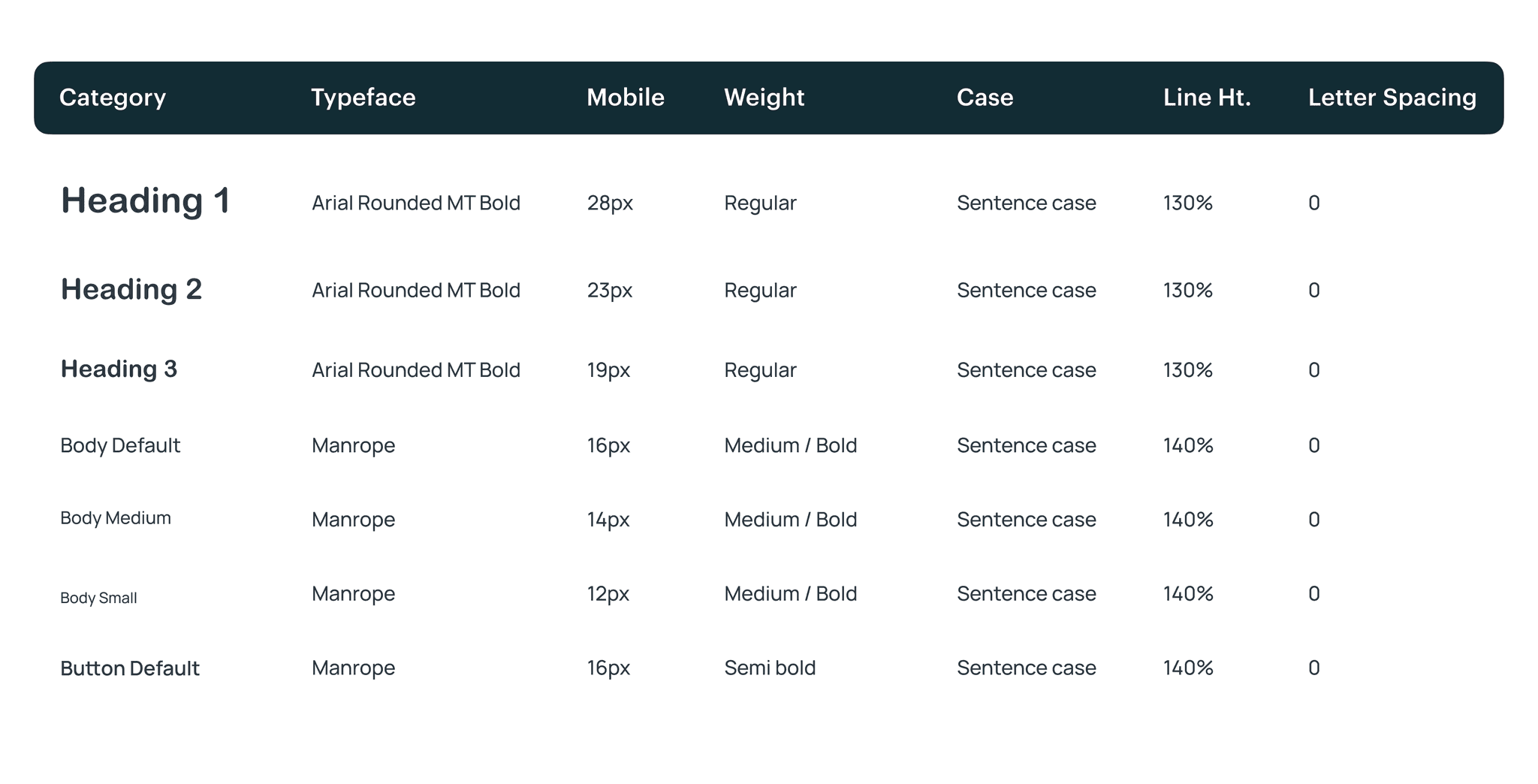
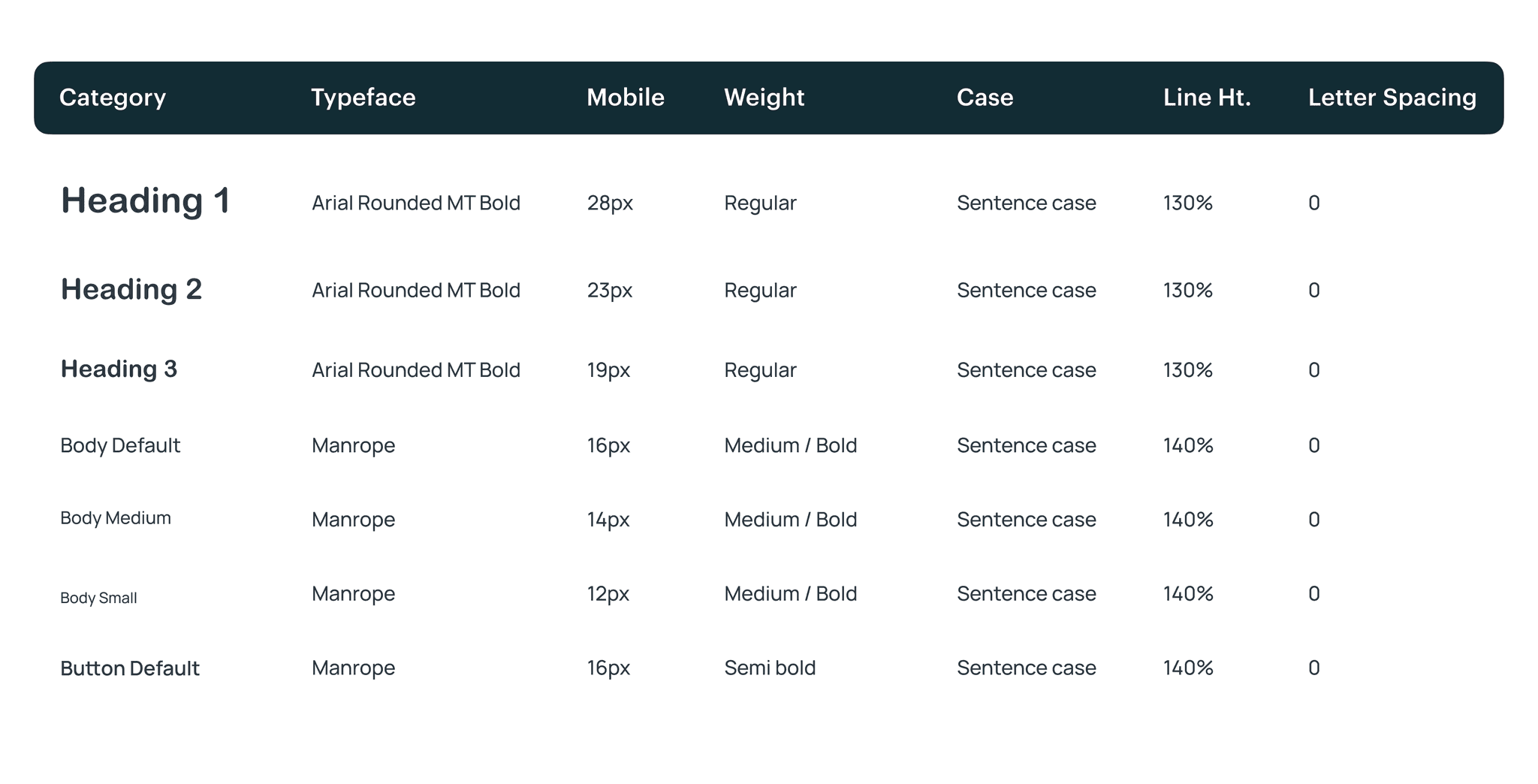
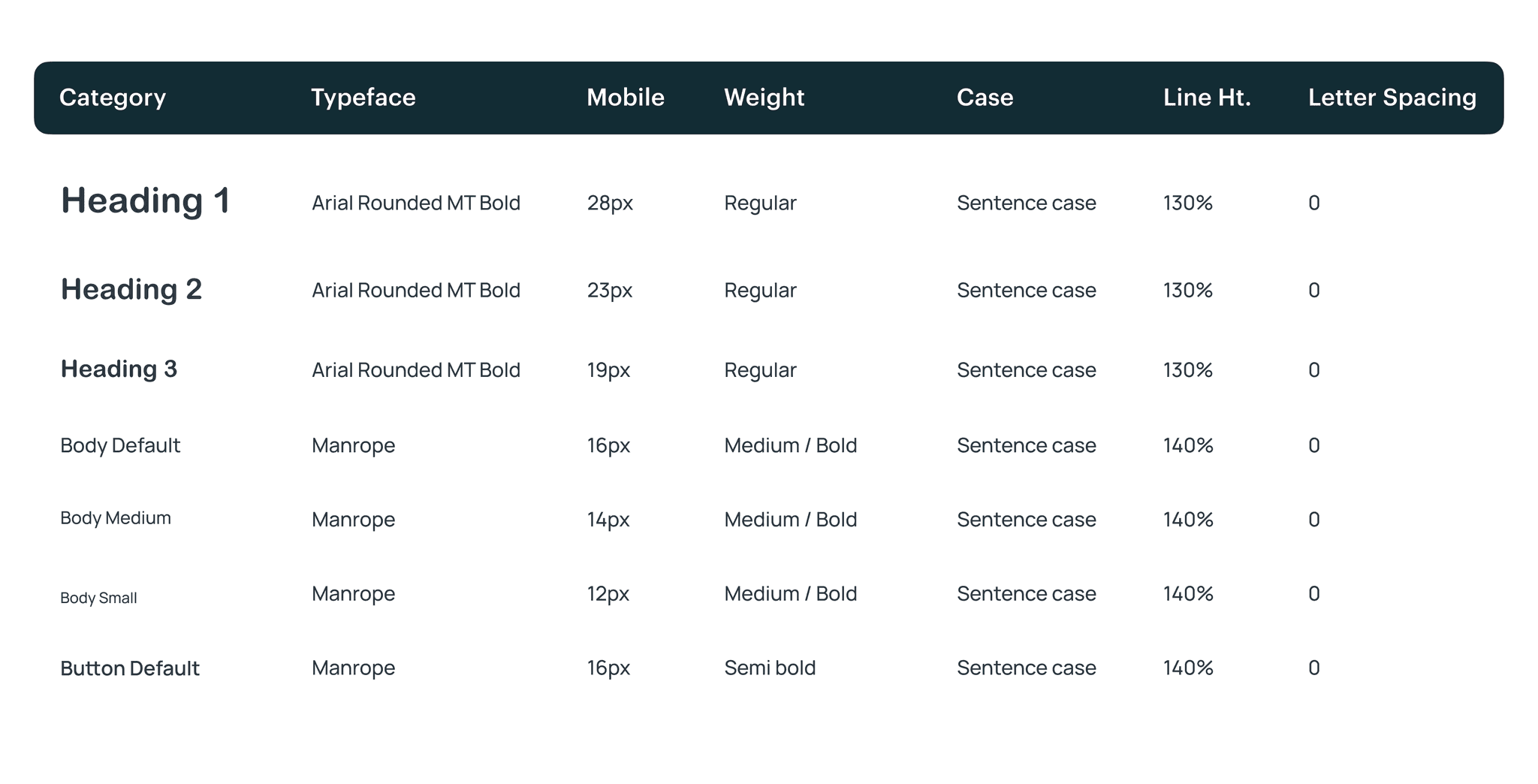
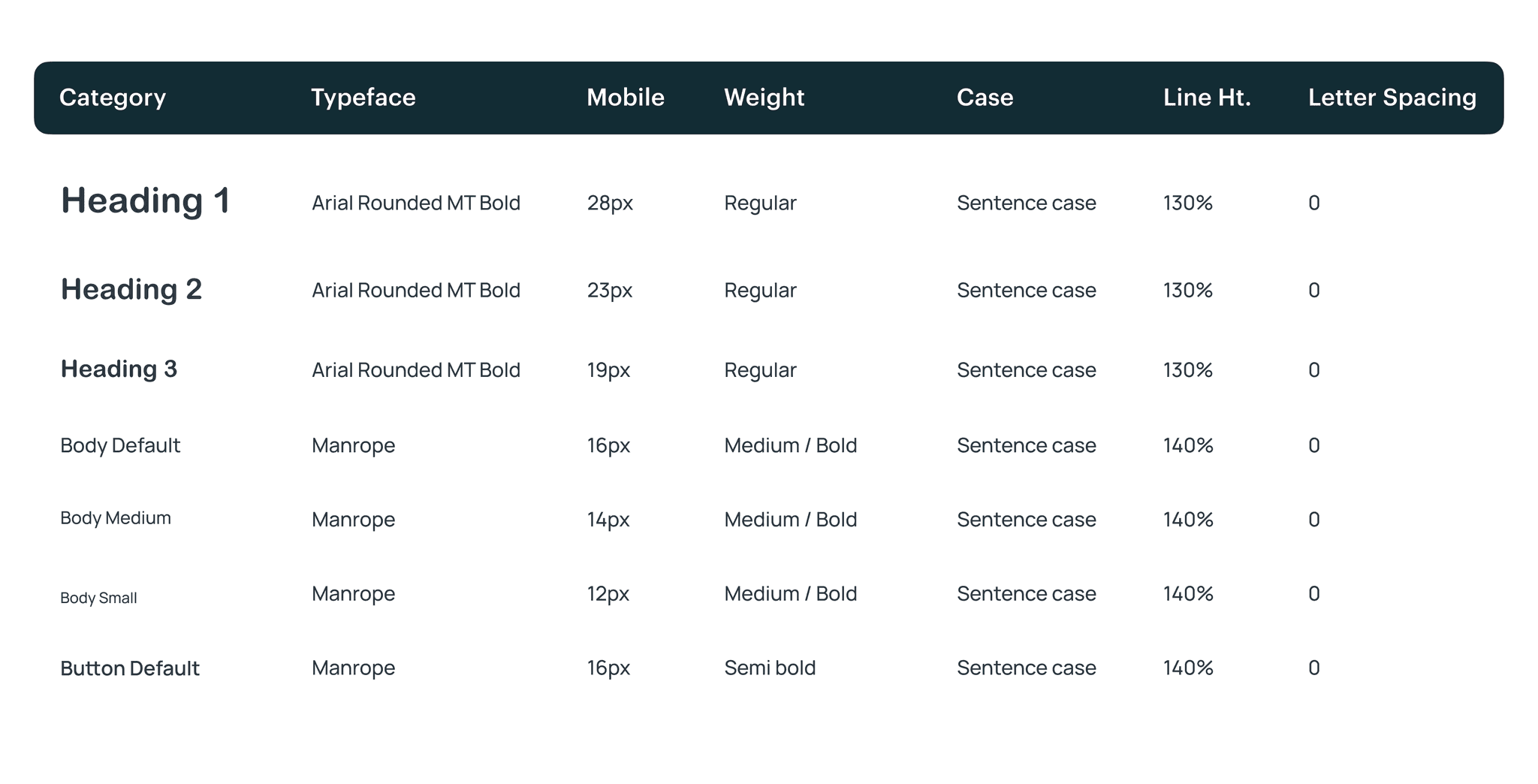
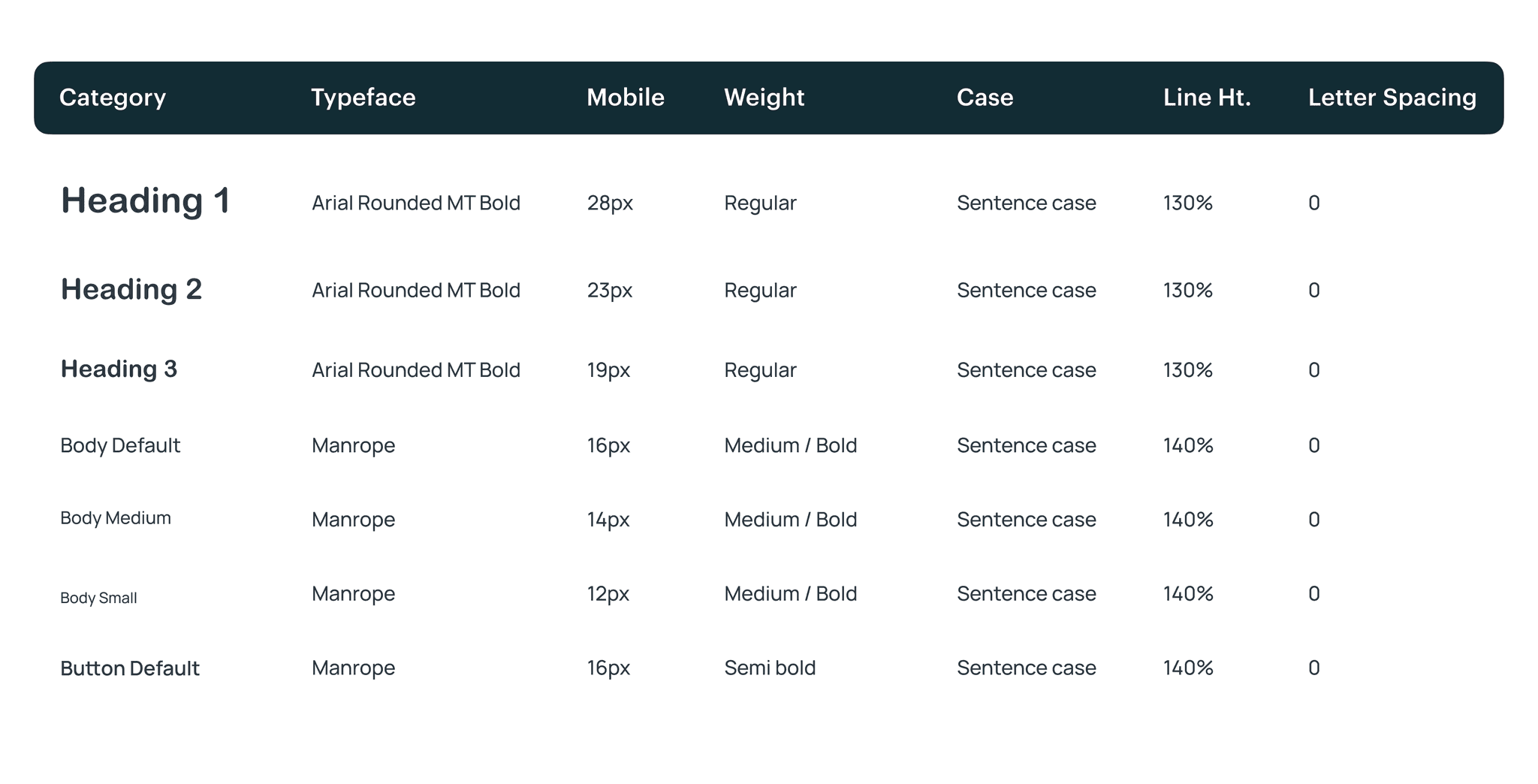
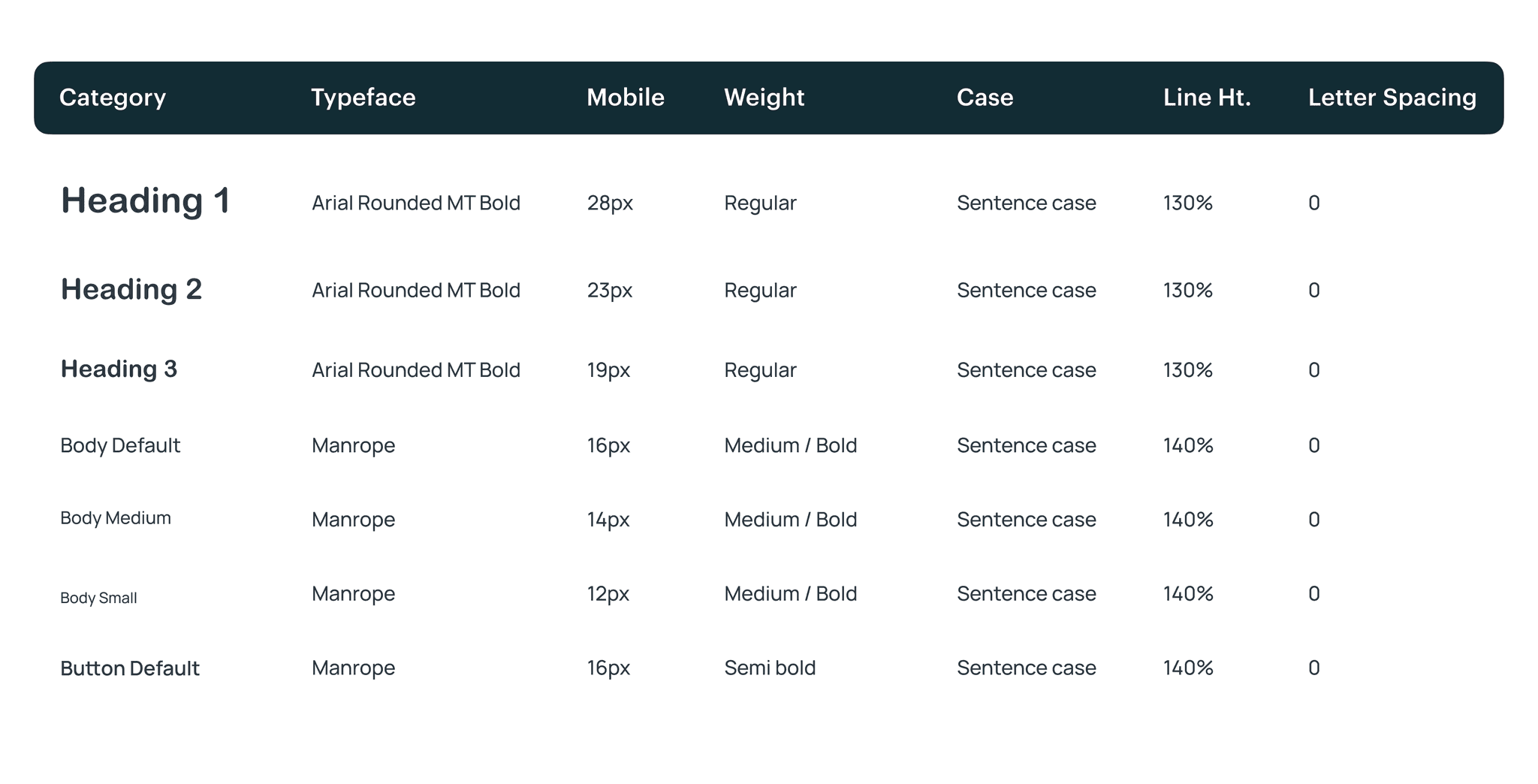
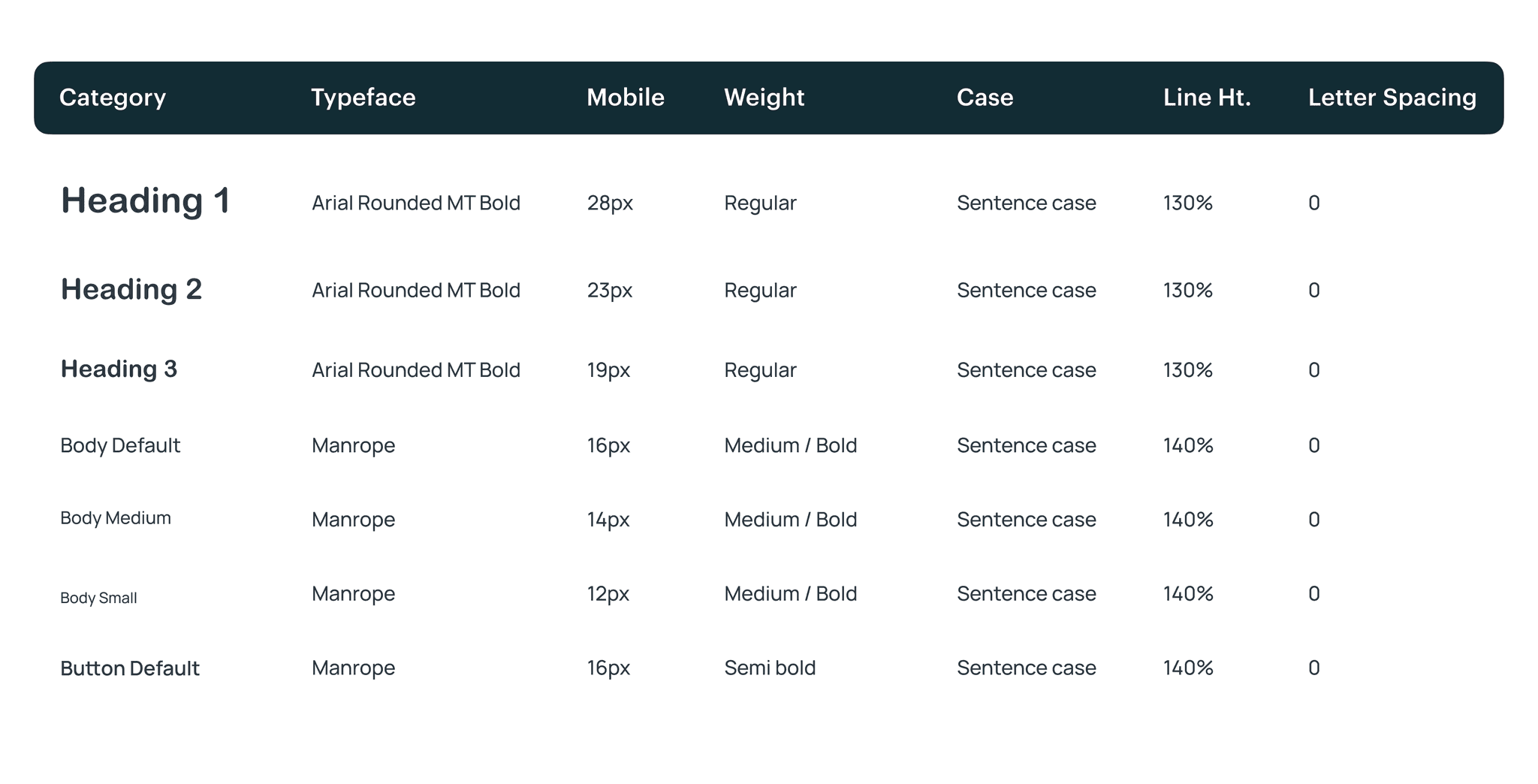
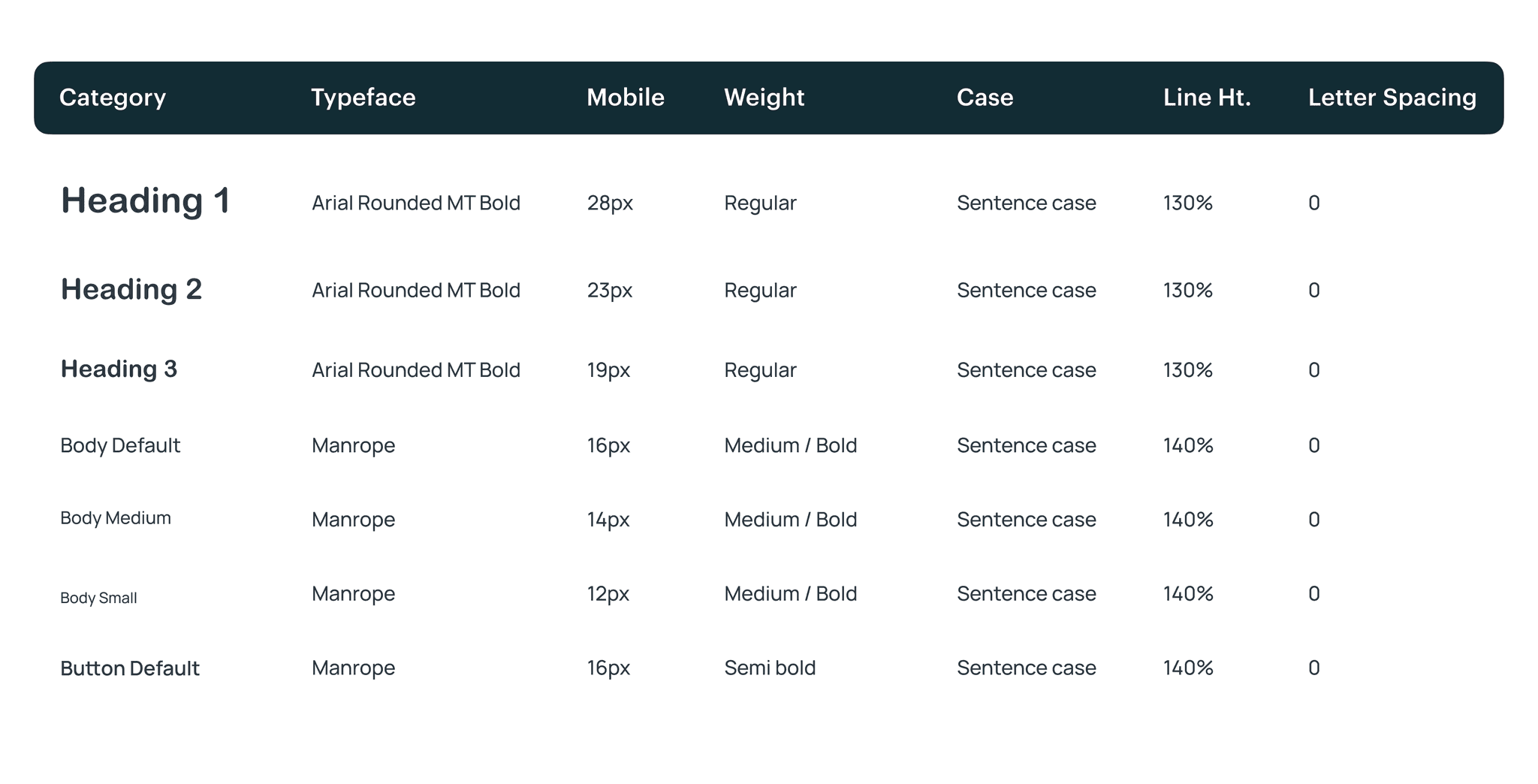
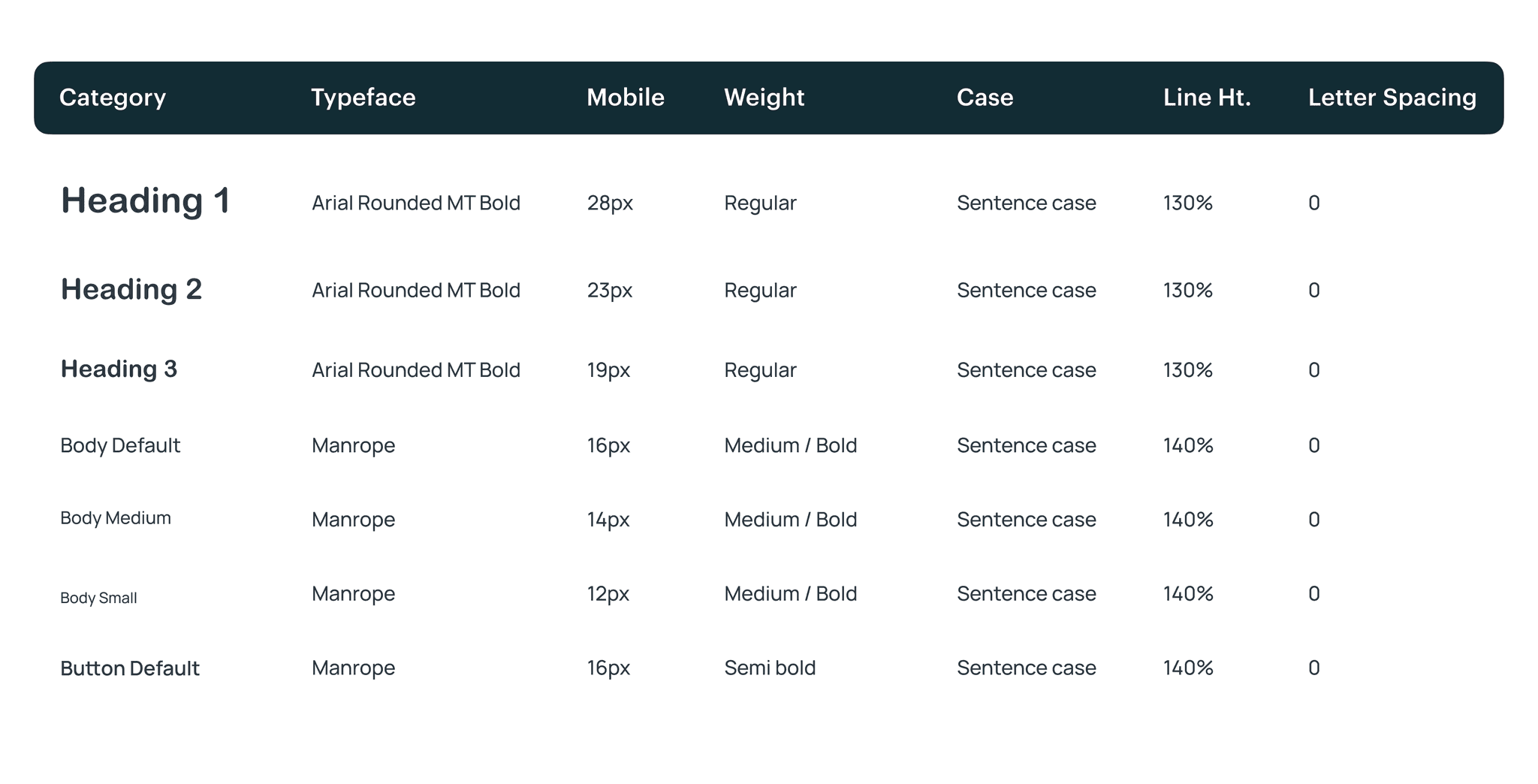
Typography

I selected the Arial Rounded MT bold typeface for the Headings as the roundness made it a little playful and friendly.
I selected Manrope for the Body copy as it is a versatile font with multiple weights and easy to read.

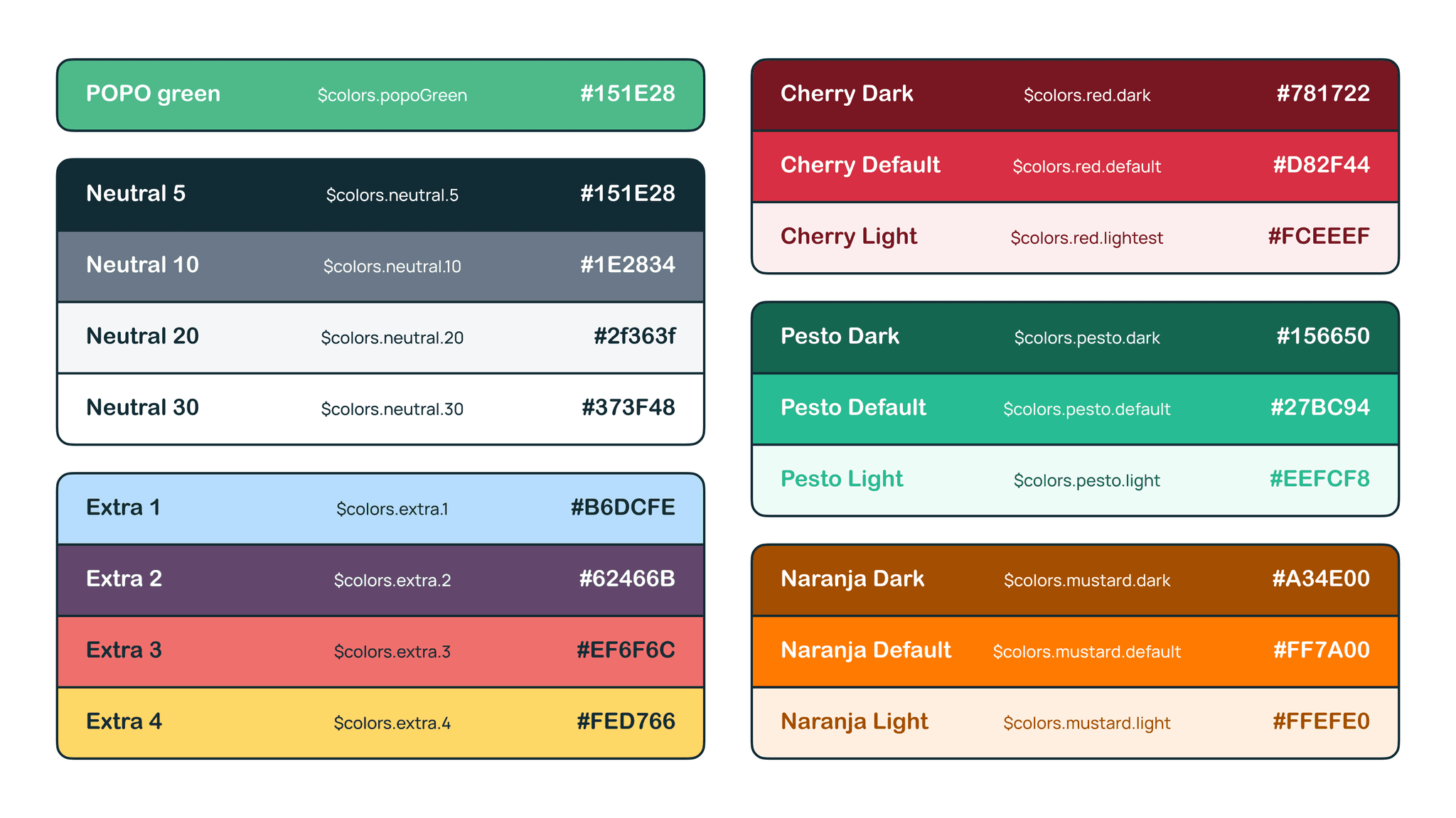
Global color tokens

I selected a shade of green as the primary color as green symbolises growth and safety, which are two key aspects of POPO. Rest of the colors were generated using coolors.co.

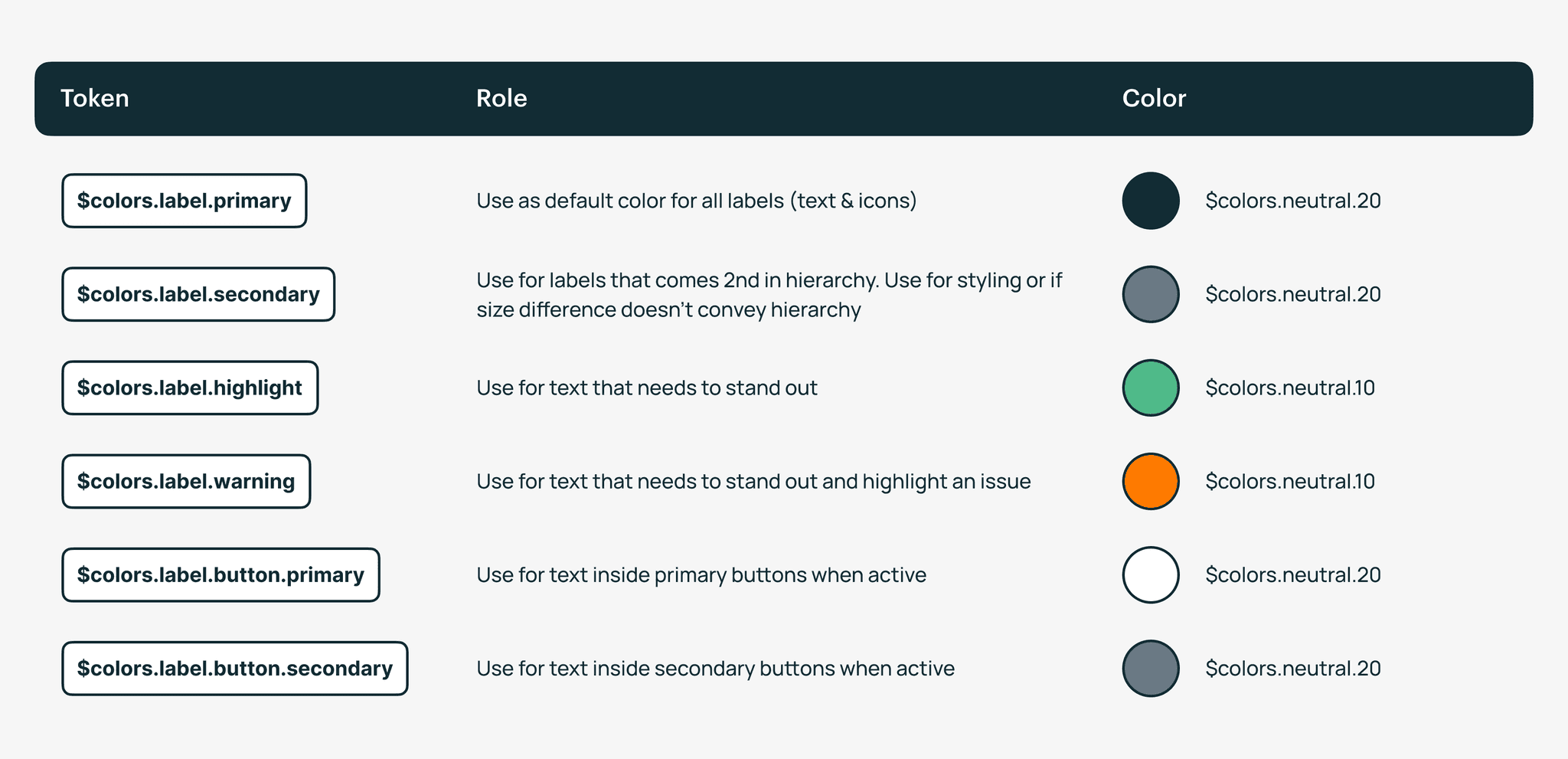
Alias Color Tokens: Label


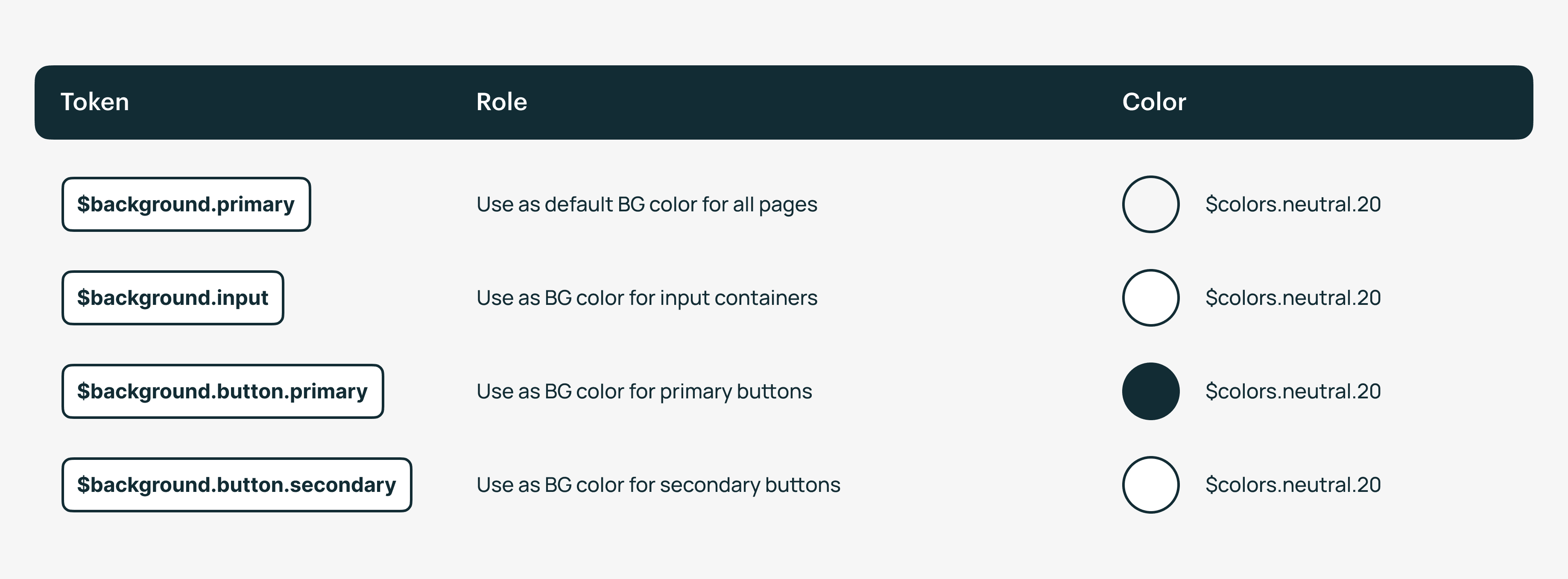
Alias Color Tokens: Background


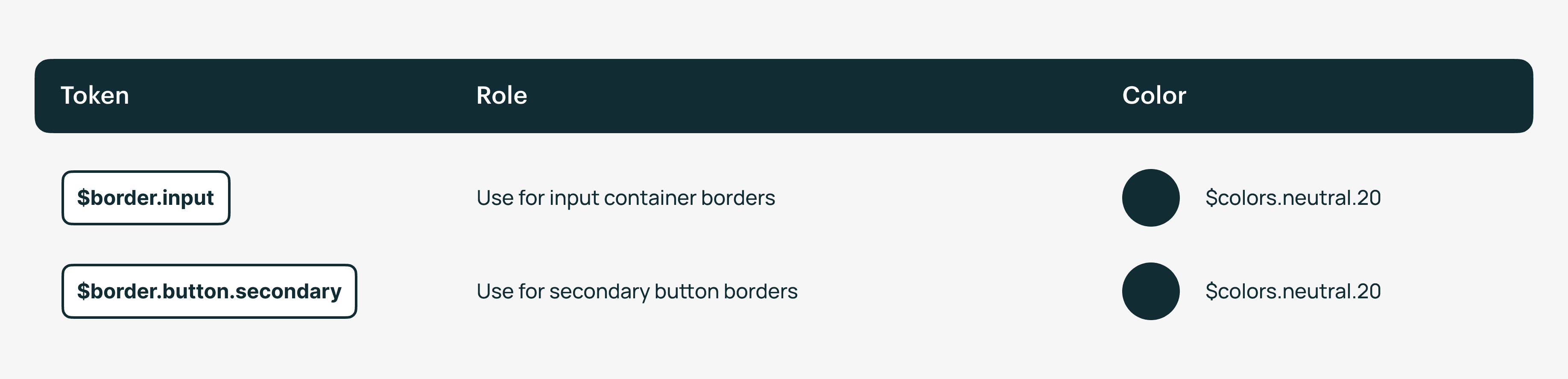
Alias Color Tokens: Border


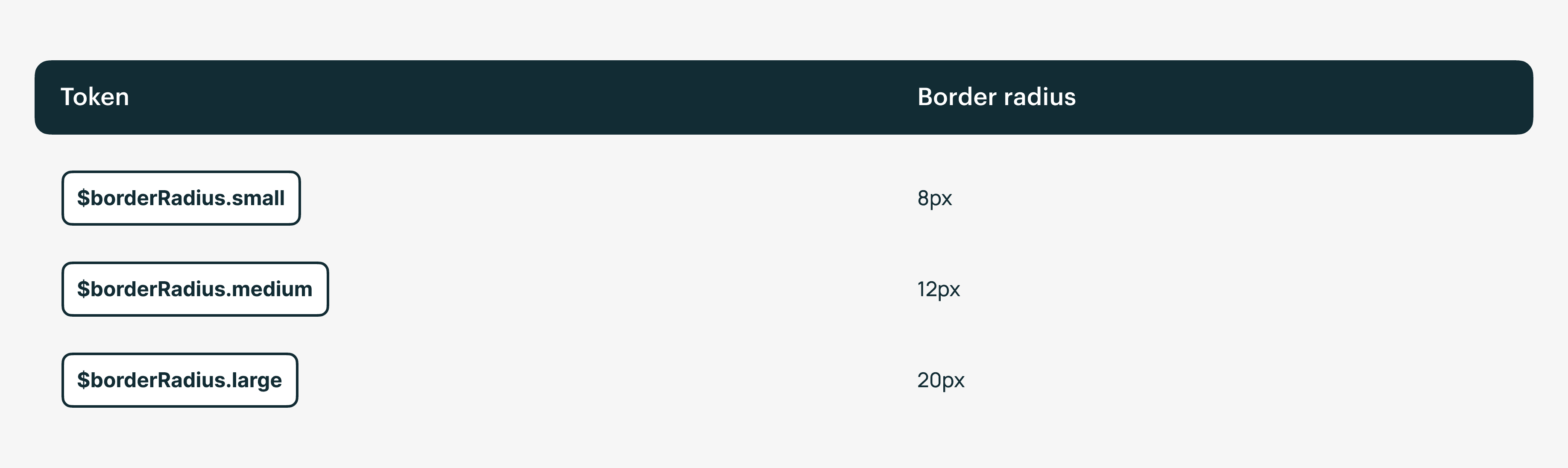
Border Radius


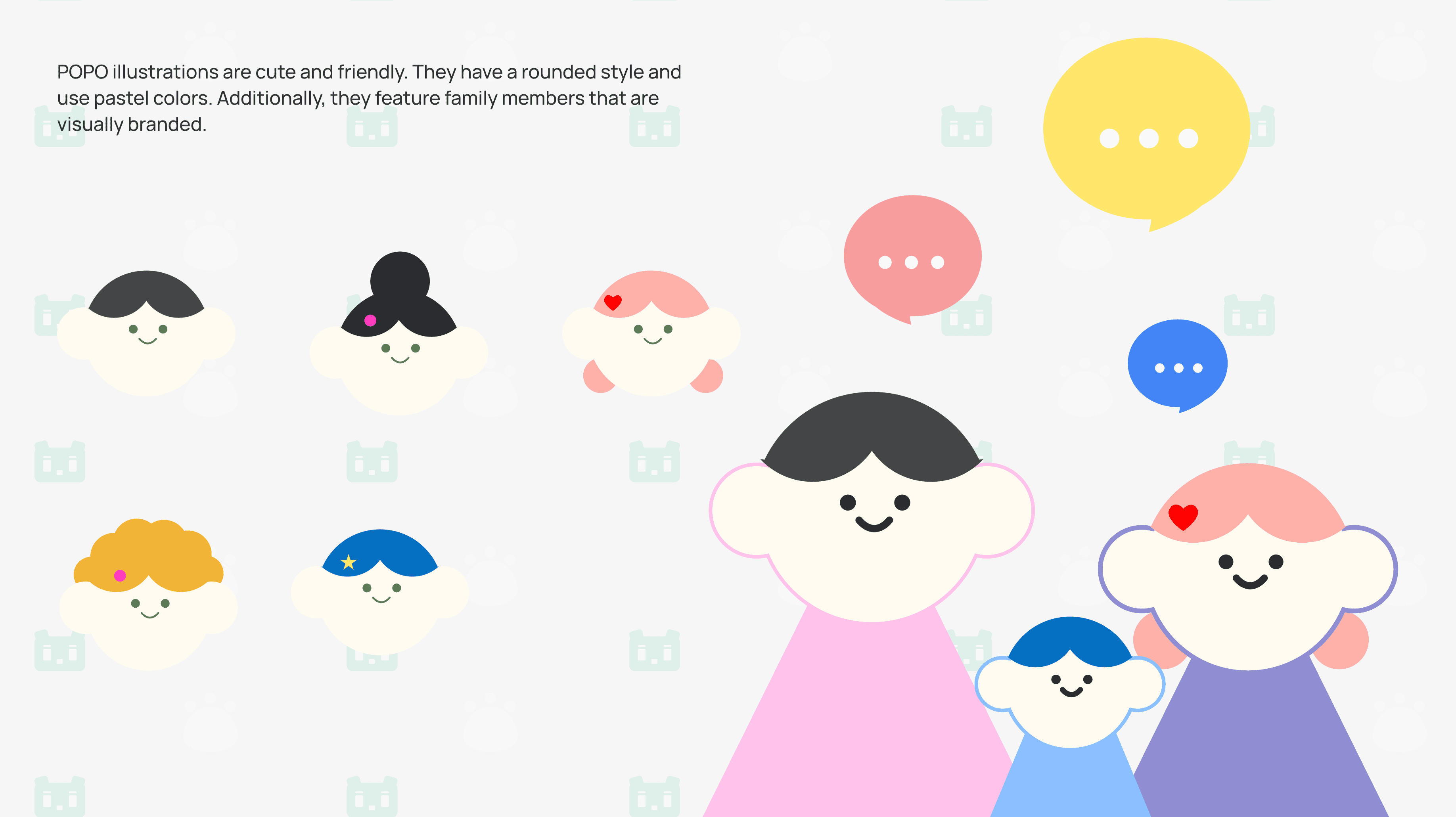
Illustrations


Iconography


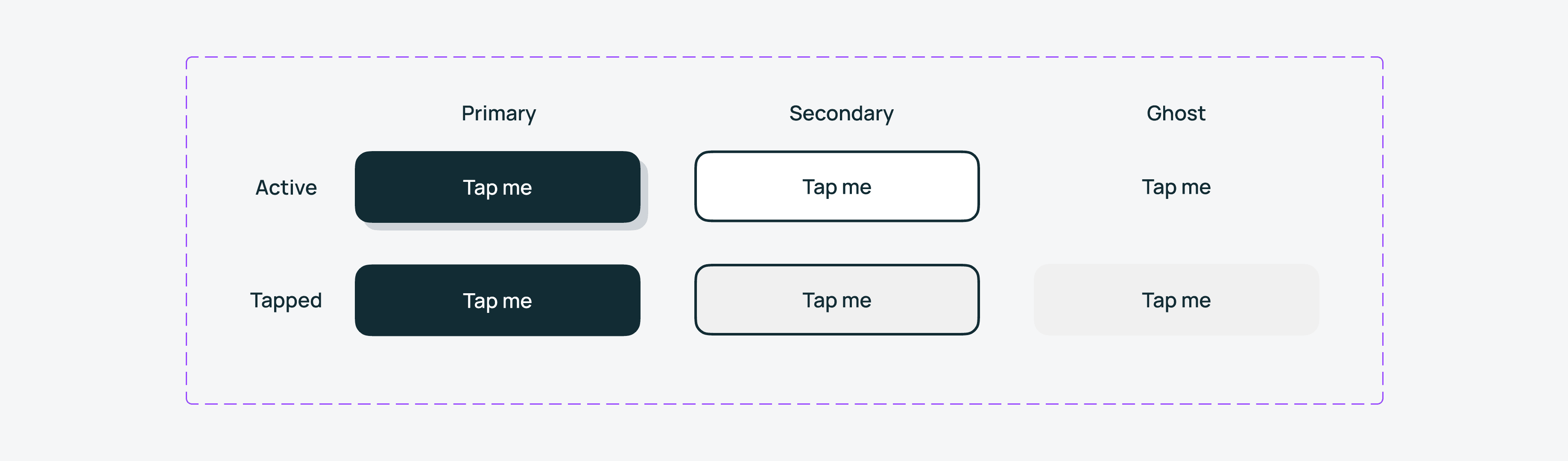
Button Components


Grid & Layout


Learnings
The importance of thorough generative research
We conducted stakeholder mapping, secondary research, contextual inquiries, and expert interviews to deeply understand the problem space and users' needs before ideation.
Collaborative and holistic design approach
The solution aimed to foster collaboration within families rather than imposing restrictions, recognizing the interplay between parents' and children's technology habits.
Next steps
More robust testing
While we tested with some individuals and pretend families, more extensive user testing with real families in their home environments could have provided additional valuable insights.
Addressing potential privacy concerns
The project overview does not mention how the solution addresses potential privacy concerns around tracking and sharing family members' device usage data.
Long Term use cases for POPO
Children will not be children forever. What happens to POPO then? How will POPO age and adapt as tweens becomes teens?